
Этот урок Photoshop рассказывает, как создать интересный и простой эффект наполненного текста, используя слои Photoshop, стили и фильтры.
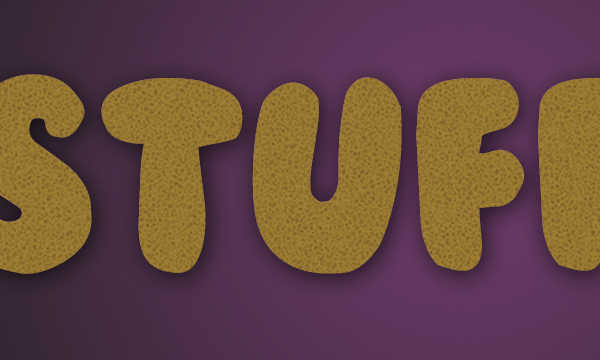
Предварительный просмотр результата

Исходные материалы
Шаг 1
Создаем новый документ, размеры 1024x768px, устанавливаем цвет переднего плана #6e3f68 и цвет фона #261e25. Затем создаем радиальный градиент от центра документа к одному из его углов.

Шаг 2
Пишем текст, используя цвет #9572a2, шрифт BubbleGum и размер 250 px.

Дважды нажимаем на текстовом слое и применяем следующие стили:
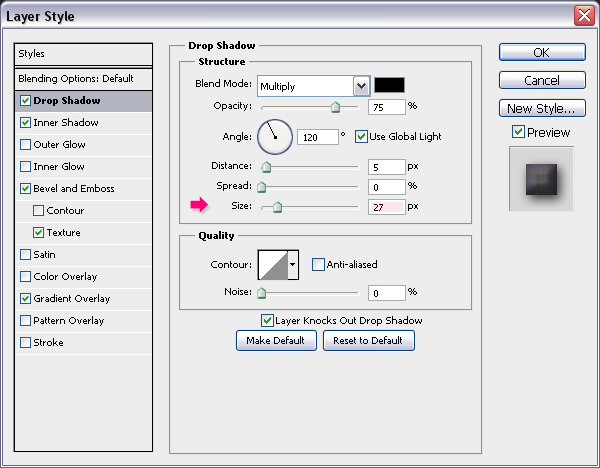
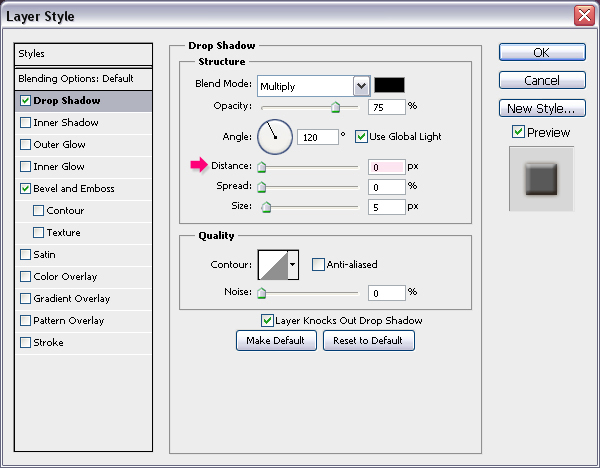
— Drop Shadow: меняем параметр Size на 27.

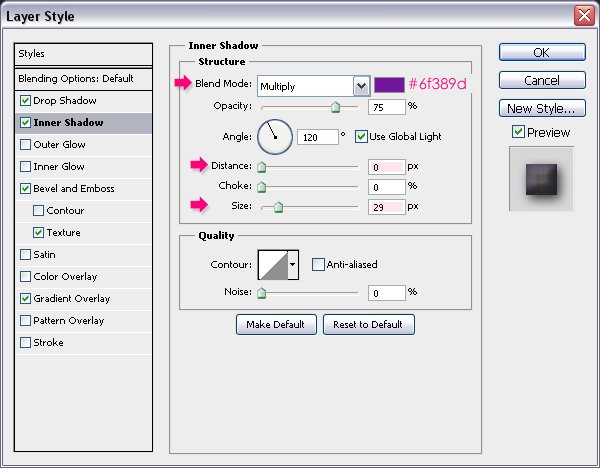
— Inner Shadow: меняем цвет на #6f389d, Distance на 0 и Size на 29.

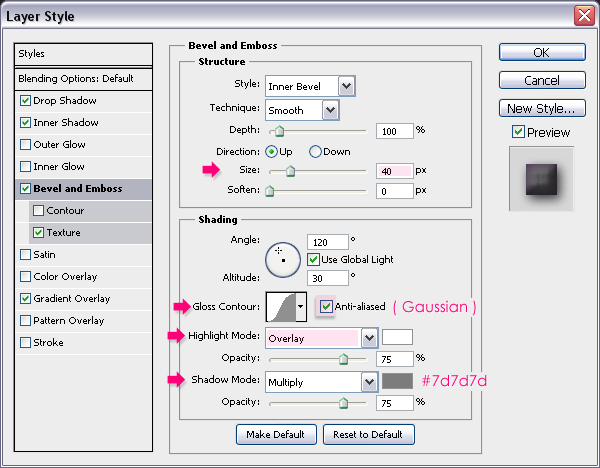
— Bevel and Emboss: меняем Size на 40, Gloss Contour на Gaussian и отмечаем галкой Anti-aliased, Highlight Mode меняем на Overlay и цвет Shadow Mode color на #7d7d7d. (Вы можете изменить значение Size, если вы используете другой тип шрифта и размер.)

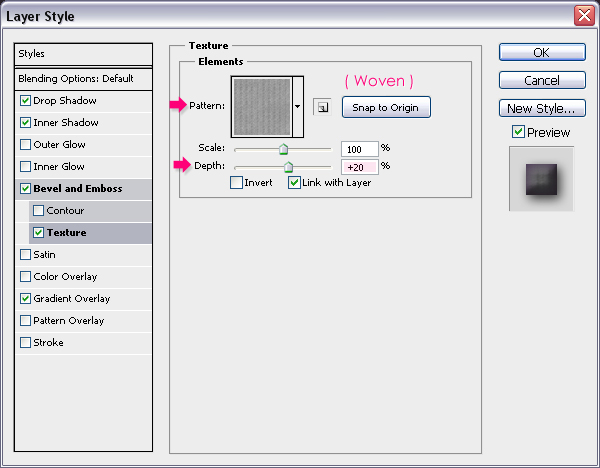
— Texture: выбираем Woven Pattern (этот узор Pattern расположен в группе Patterns group) и устанавливаем Depth на 20.

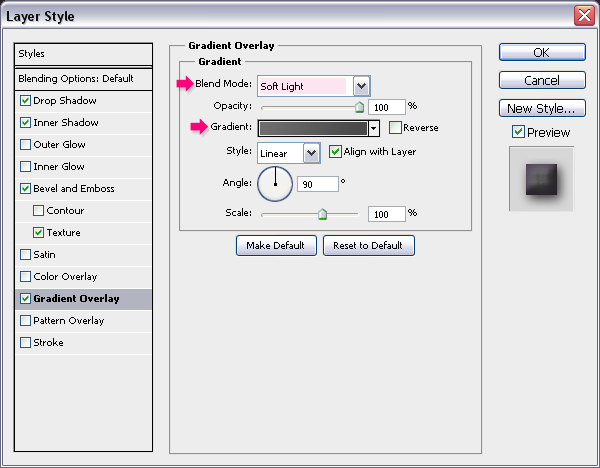
— Gradient Overlay: меняем режим смешения Blend Mode на Soft Light, и нажимаем на Gradient box, чтобы поменять цвета.

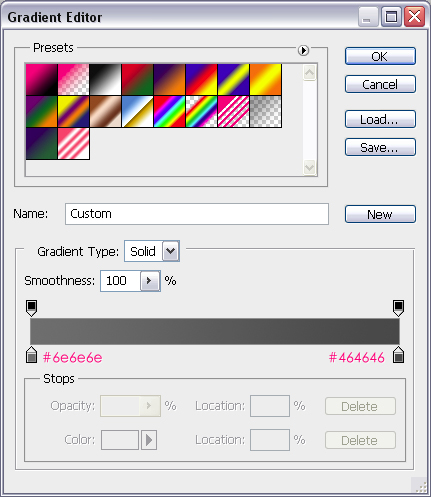
Градиент создавался с использованием двух цветов: #6e6e6e и #464646.

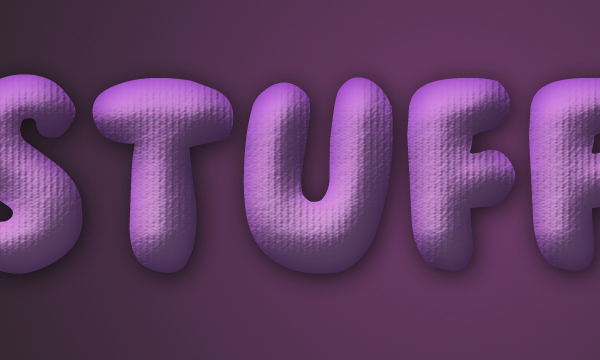
Вот, что вы должны получить после применения всех вышеуказанных стилей:

Шаг 3
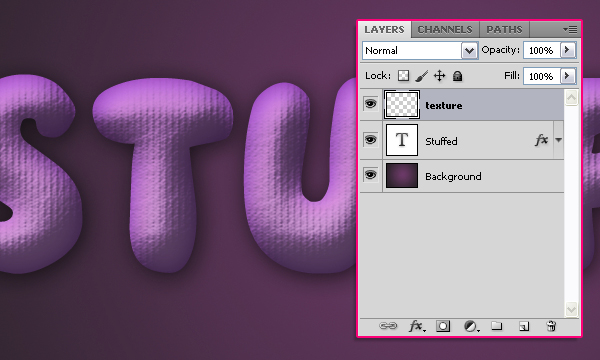
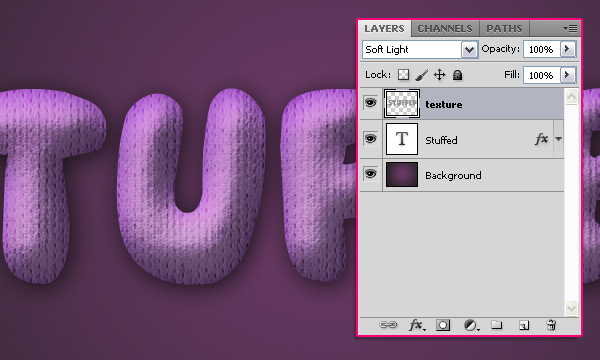
Текст начинает приобретать «наполненный» вид, но пока всё ещё не хватает определенности и текстуры. Поэтому создаем новый слой над всеми слоями и называем его “texture”.

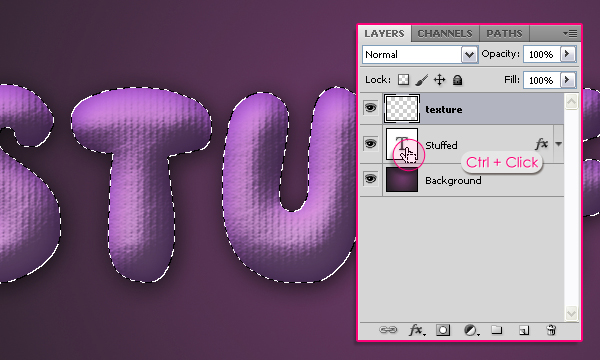
Зажимаем кнопку Ctrl и нажимаем на иконке текстового слоя, чтобы выделить его.

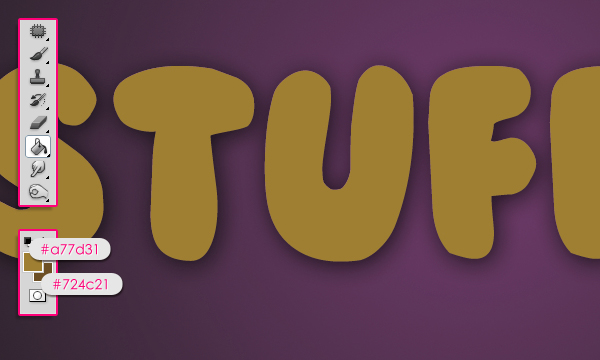
Устанавливаем цвет переднего плана #a77d31 и цвет фона — #724c21, заливаем выделение цветом переднего плана и нажимаем Ctrl + D (Select -> Deselect), чтобы снять выделение.

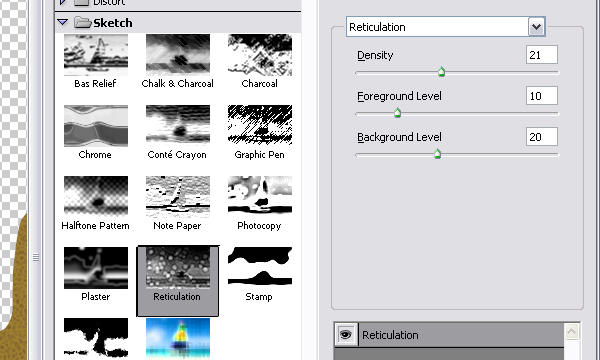
Мы собираемся применять несколько фильтров, поэтому меняем значения, как показано на изображениях ниже для каждого фильтра. Начинаем с фильтра Filter > Sketch > Reticulation:


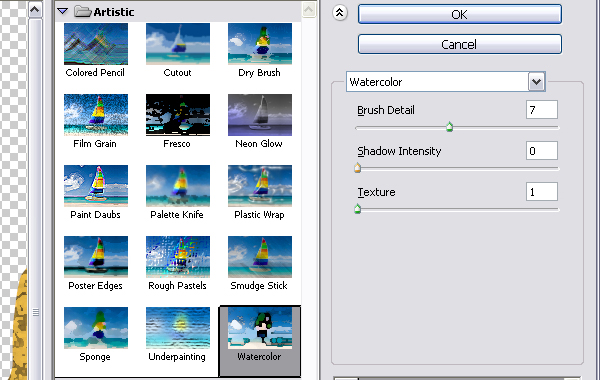
Теперь переходим к фильтру Filter > Artistic > Watercolor:


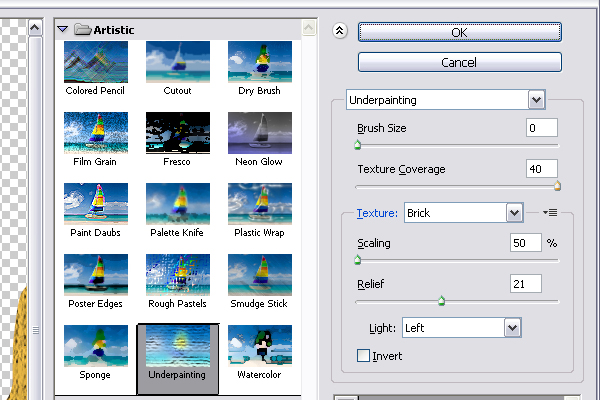
И наконец применяем фильтр Filter > Artistic > Underpainting:


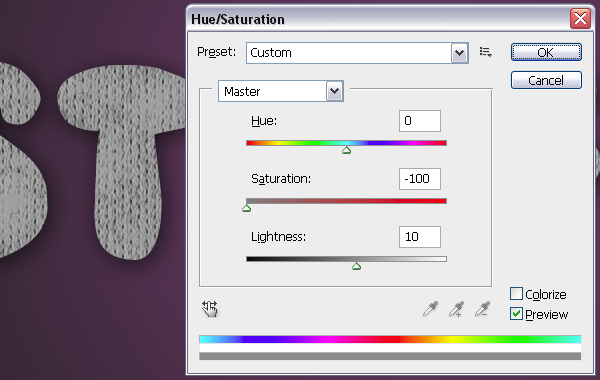
Когда вы закончите, переходим в меню Image > Adjustments > Hue/Saturation, меняем значение Saturation на -100 и Lightness на +10.

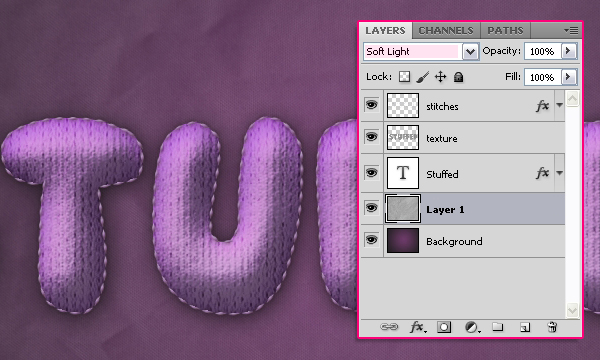
Меняем режим смешения Blend Mode для слоя “texture” на Soft Light.

Шаг 4
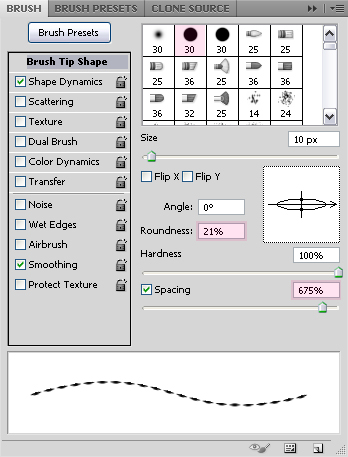
Пришло время добавить несколько стежков. Открываем панель кистей инструмента Brush (Window > Brush или F5). Выбираем круглую кисть с четкими краями, меняем её размер на 10рх, устанавливаем Roundness около 21% и меняем Spacing на 675%.

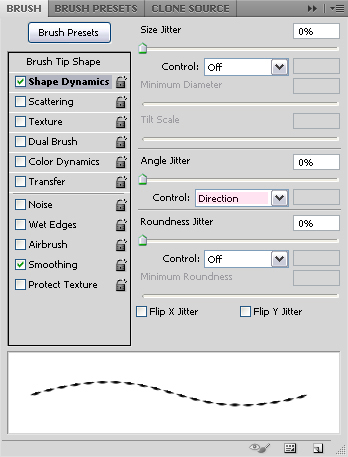
В Shape Dynamics убедитесь, что выбран параметр Direction from the Angle Jitter из выпадающего меню, это позволит располагать стежки, следуя направлению текстового пути.

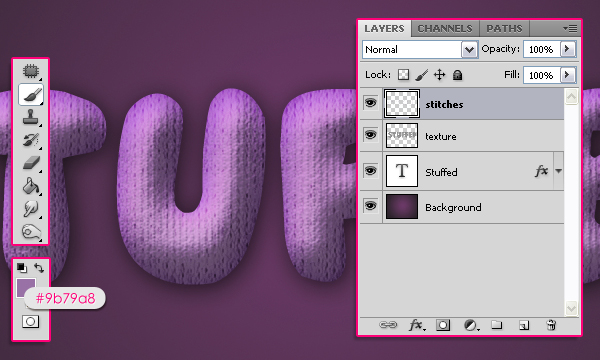
Создаем новый слой над всеми слоями, называем его “stitches”, и устанавливаем цвет переднего плана на #9b79a8.

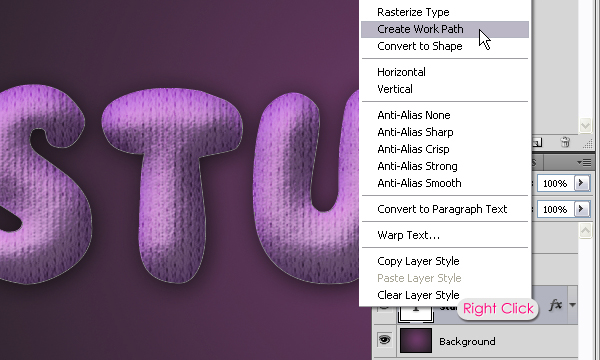
Нажимаем правой кнопкой на текстовом слое и выбираем Create Work Path. Затем выделяем опять слой “stitches”, теперь он у нас является активным слоем.

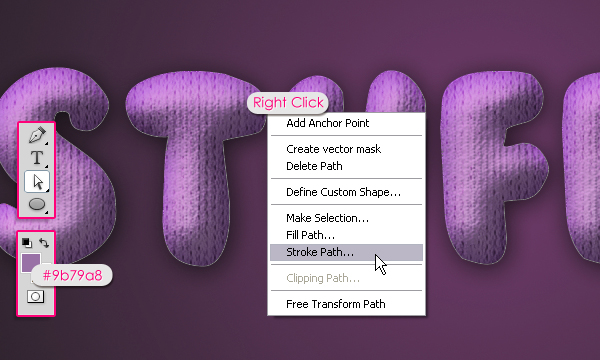
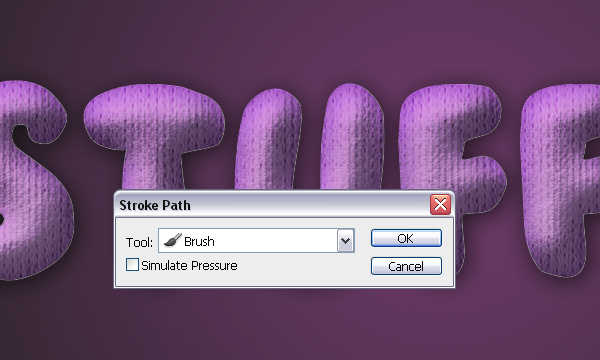
Берем инструмент Direct Selection Tool, нажимаем правой кнопкой на пути, который мы только что создали, и выбираем Stroke Path.


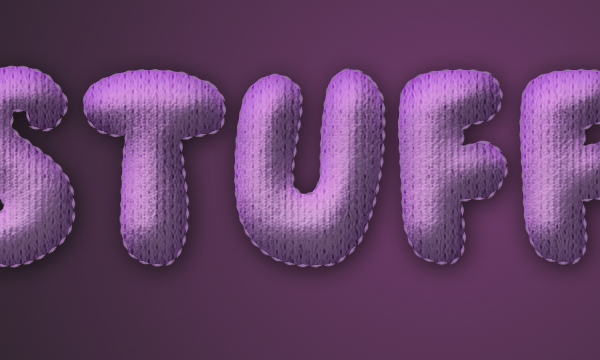
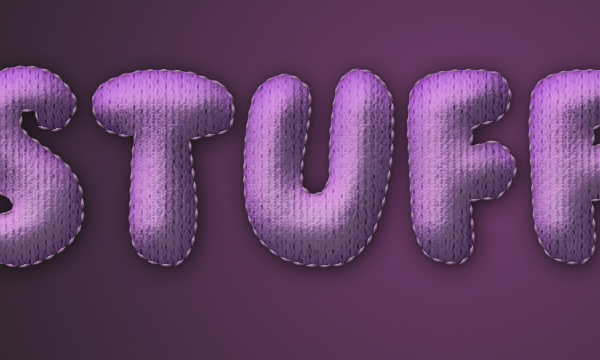
Текст должен быть обведен кистью со стежками.

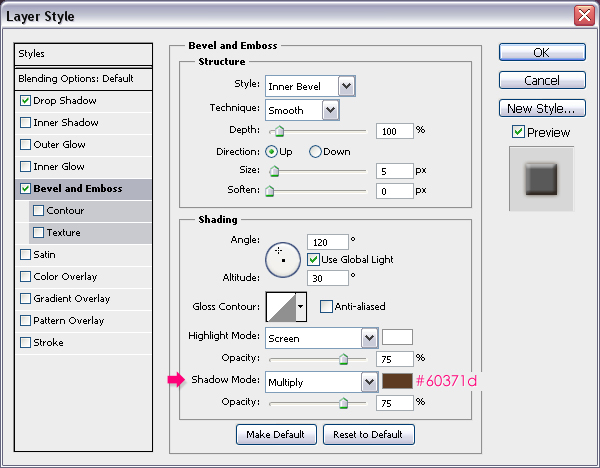
Нажимаем дважды на слое “stitches”, чтобы добавить два дополнительных стиля слоя:
— Drop Shadow: меняем Distance на 0.

— Bevel and Emboss: меняем цвет Shadow Mode color на #60371d.

Это добавит больше глубины и объема стежкам.

Шаг 5
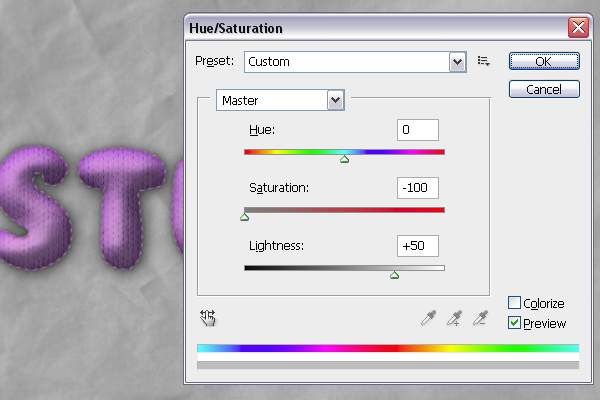
Наконец, мы собираемся добавить простой фон. Открываем изображение Plain Fabric Texture 06 (полный размер) и располагаем его прямо над слоем с градиентным фоном. Меняем размер так, чтобы уместить его в документ, затем переходим в меню Image > Adjustments > Hue/Saturation, меняем Saturation на -100 и Lightness на +50.

Меняем режим смешения Blend Mode для слоя с изображением на Soft Light.

Результат

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Эффект мраморного текста
• Учимся создавать эффект быстрого движения в Photoshop (Часть 1)
• Учимся создавать эффект акварели
Оставить комментарий: