
В этом простом уроке Photoshop вы научитесь создавать очень интересный брендинговый железный текстовый эффект, используя инструмент Type tool, нескольких фигур и ещё нескольких эффектов стилей слоя.
Предварительный просмотр результата
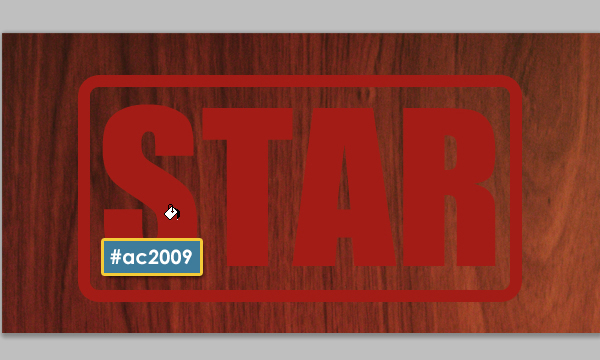
Это то, что у нас получится в результате урока:

Исходные материалы
Шаг 1
Начинаем с создания нового документа в Photoshop. Устанавливайте любой размер, мы выбрали для урока
размер 600 x 300рх со стандартным разрешением 72. После этого вы можете выбрать красивый фон для вашего холста. Текстура, которая тут используется это текстура дерева Wood texture I от ResurgidaResources. Поменяйте размер текстуры так, чтобы она поместилась в ваш документ.

Шаг 2
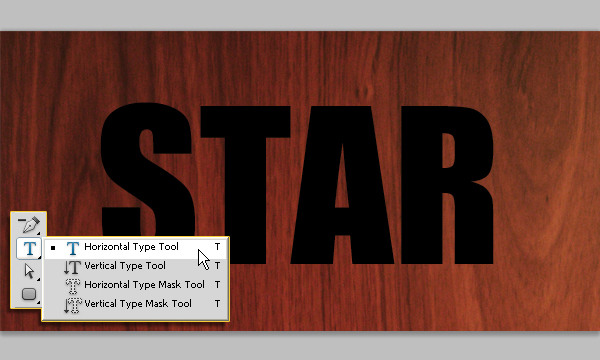
Берем инструмент Horizontal Type Tool и пишем любой текст, предпочтительно что-то короткое. Использованный у нас шрифт называется Impact, и мы выбрали размер 200 pt. Также на этом этапе вы можете свободно использовать для текста любой цвет, какой хотите.

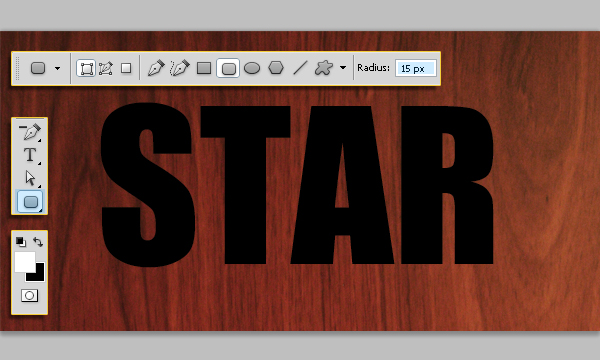
Теперь перейдем к границе фигуры. Находим и берем инструмент Rounded Rectangle Tool, затем устанавливаем такие же настройки, как показаны ниже:

Теперь у вас есть инструмент и установленные настройки, создаем новый слой (под слоем с текстом), затем рисуем фигуру удобного размера, так чтобы она как бы висела за границами текста.

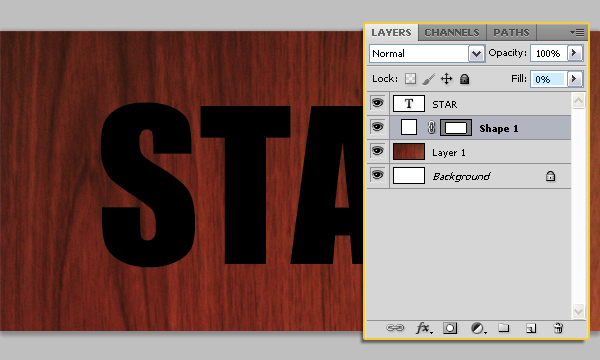
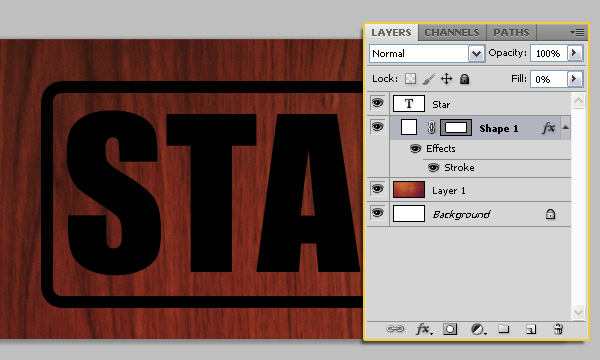
Теперь меняем значение параметра Fill для этого слоя на 0%

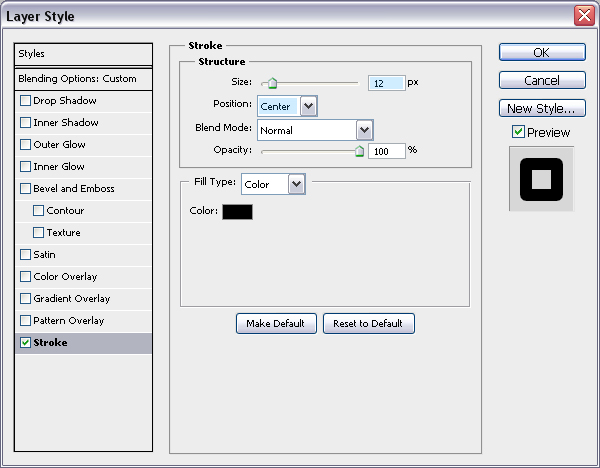
Применяем стиль слоя Stroke.

Сейчас ваша фигура должна выглядеть так:

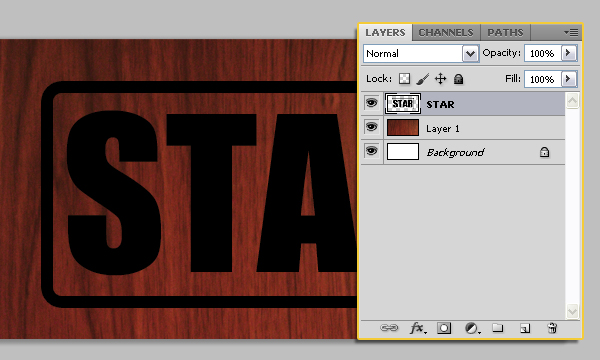
Заканчивая этот шаг, производим слияние ваших двух слоев вместе (текстовый слой и слой с фигурой), чтобы вся фигура оказалась на одном слое. Вы можете это сделать посредством выделения обоих слоев, затем перейти в меню Layer -> Merge Layers.

Шаг 3
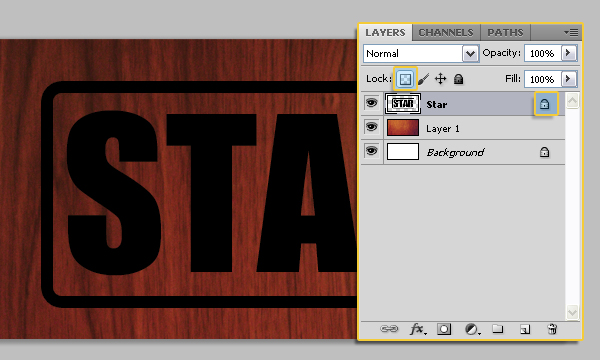
Фигура все ещё требует нескольких изменений до того, как мы закончим с ней работать. Начинаем с заливки фигуры красным цветом, делаем это нажатием маленькой иконки вверху рядом с вашим набором слоев, которая блокирует прозрачные пиксели.

После того, как вы заблокировали прозрачные пиксели, заливаем нашу фигуру красным цветом; цвет, который использовался для примера – это #ac2009.

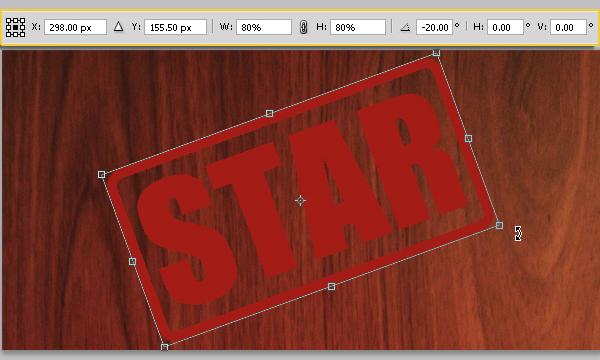
Заканчиваем этот шаг: поворачиваем и, наверное, немного меняем размер фигуры. Нажимаем Ctrl + T, чтобы перейти в режим трансформации Transform Mode, и нажимаем Enter, когда закончим процесс трансформации.

Шаг 4
Теперь мы закончили с фигурой, давайте добавим немного эффектов. Нажимаем правой кнопкой на слое в списке слоев и переходим в Blending Options. Нажимаем и применяем следующие стили слоя/настройки:
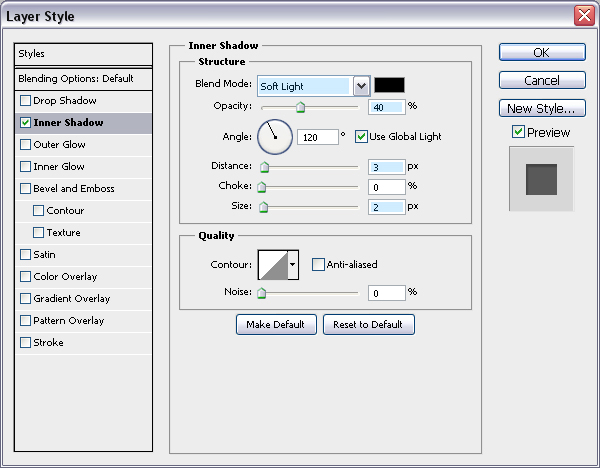
— Inner Shadow: меняем Blend Mode на Soft Light, Opacity на 40%, Distance на 3 и Size на 2.

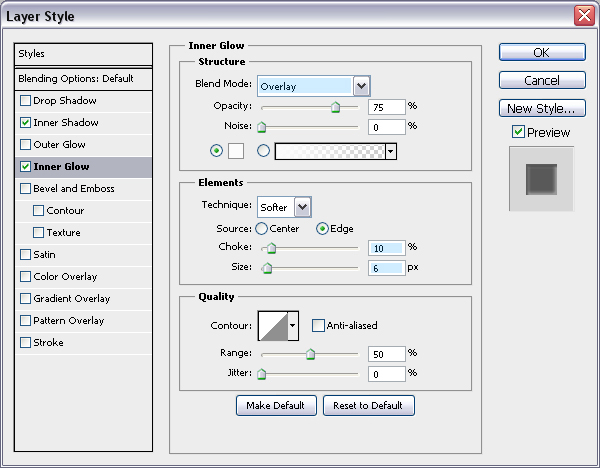
— Inner Glow: меняем Blend Mode на Overlay, Choke на 10 и Size на 6.

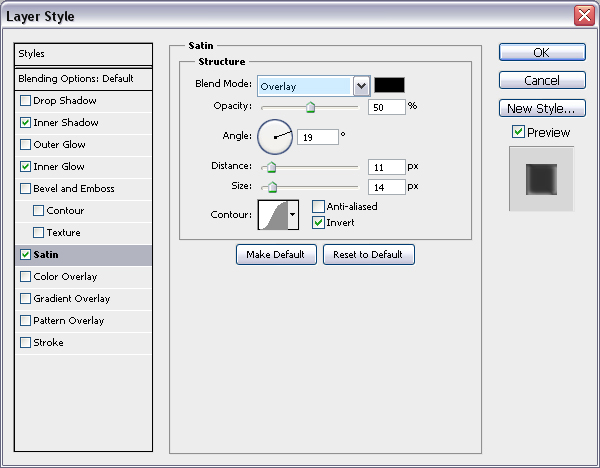
— Satin: меняем Blend Mode на Overlay.

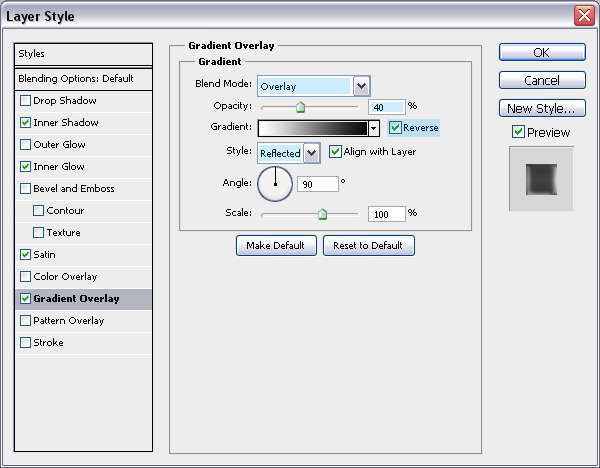
— Gradient Overlay: меняем Blend Mode на Overlay, Opacity на 40%, отмечаем Reverse, и устанавливаем для Style значение Reflected.

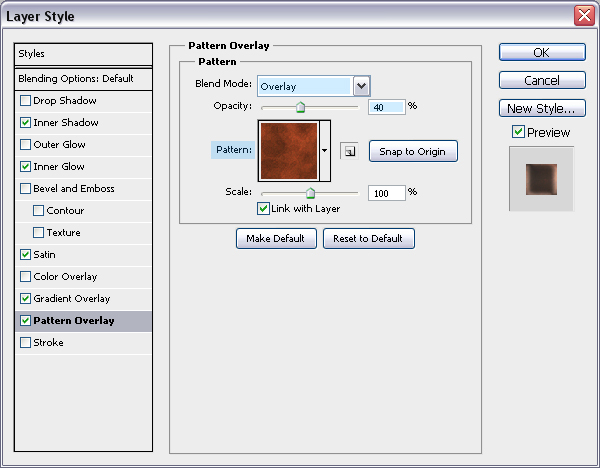
— Pattern Overlay: меняем Blend Mode на Overlay, Opacity на 40% и устанавливаем для Pattern значение Rusted Metal.

Теперь ваша фигура выглядит так:

Шаг 5
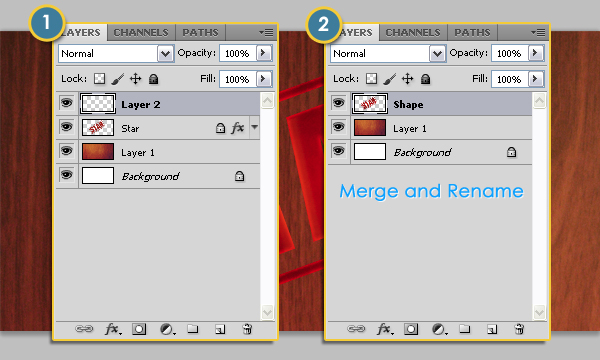
Выглядит неплохо! Этот шаг является необязательным, в нём мы будем стирать часть фигуры, чтобы получить более интересный эффект. Начинаем с создания нового слоя и объединения слоя с фигурой и пустого слоя вместе, это применит стили слоя к пикселям, так что они на самом деле больше не будут существовать отдельно.

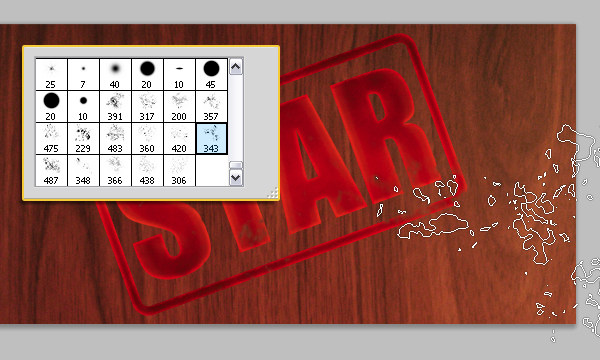
После этого, возьмите ластик и выберите шероховатую кисть. Стираем часть фигуры, как здесь показано:

Шаг 5
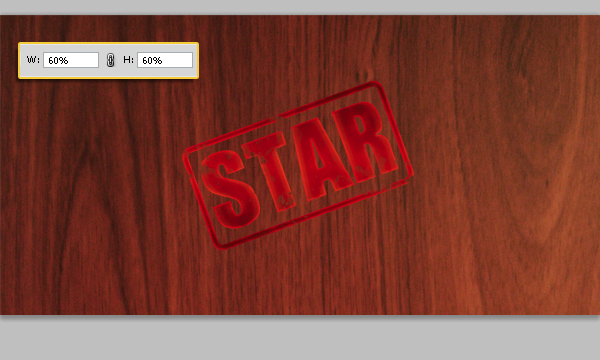
Теперь мы почти закончили обрабатывать нашу фигуру, переходим в режим трансформации Transform Mode (Ctrl + T), и уменьшаем размеры фигуры до 60% от её изначального размера. Вот так должна выглядеть ваша фигура:

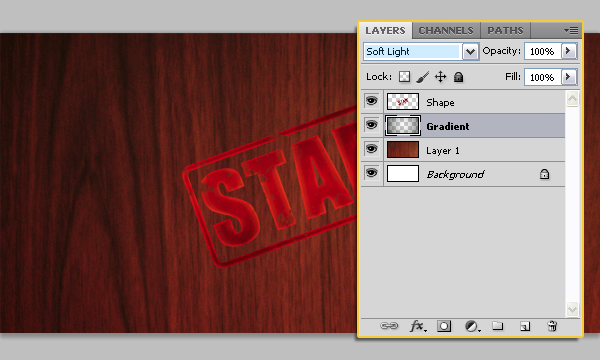
Также Вы можете пойти дальше и создать новый слой прямо под слоем с фигурой, затем создать радиальный градиент Radial Gradient от прозрачного в центре документа к черному цвету по углам, и изменить режим смешения слоя Blend Mode на Soft Light.

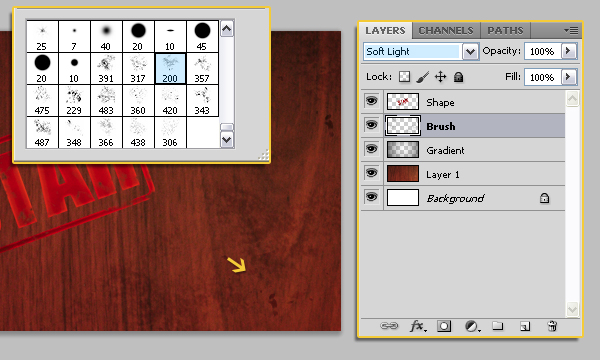
Наконец, вы можете добавить несколько черных неровных штрихов, как показано ниже:

Результат
И теперь мы практически завершили этот урок, я надеюсь, что этого было достаточно для всех вас! Я также надеюсь, что вам понравился этот урок!

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Звездный текстовый эффект
• Эффект мраморного текста
• Текстовый эффект битого стекла
Оставить комментарий: