
Этот урок рассказывает, как использовать стили слоя Photoshop, фильтры и кисти, чтобы создать удивительный сверкающий эффект для текста.
Предварительный просмотр окончательного изображения

Шаг 1
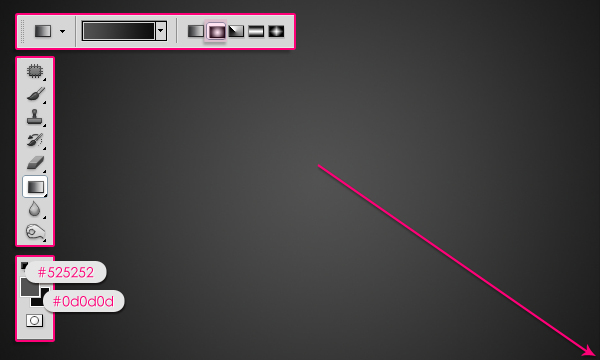
Создаем новый документ с размерами 1350 x 1000 px. Устанавливаем цвет переднего плана #525252, фоновый цвет #0d0d0d. Создаем радиальный градиент от центра документа к углам, убедившись, что у нас выбраны установки градиента Foreground to Background.
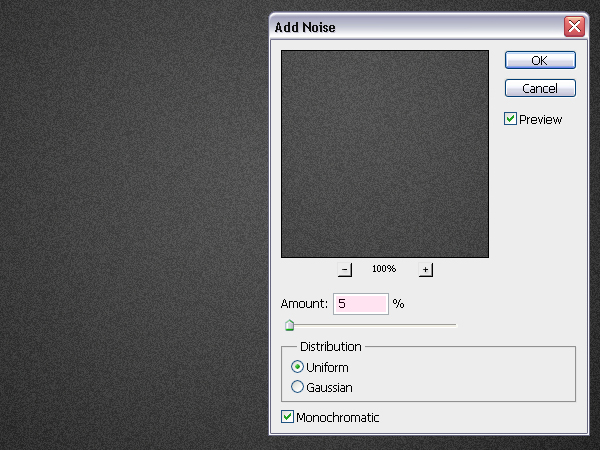
Переходим в меню Filter > Noise > Add Noise. Устанавливаем настройки: Amount = 5, Distribution на Uniform, и отмечаем Monochromatic.

Шаг 2
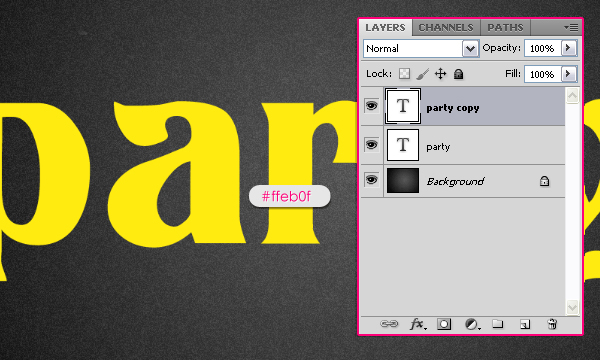
Создаем текст, используя цвет #ffeb0f. Использовался шрифт Titania и размер 377px. Дублируем текстовый слой так, чтобы у вас получилось две копии.

Нажимаем дважды на копии текстового слоя (на той, что вверху) и прмиеняем следующие стили:
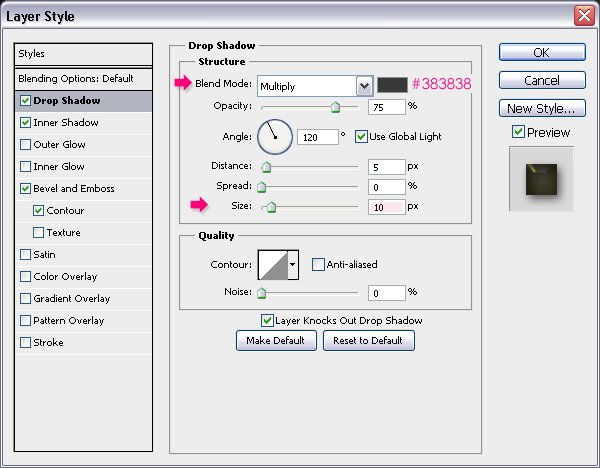
— Drop Shadow: меняем цвет на #383838, и размер Size устанавливаем 10.

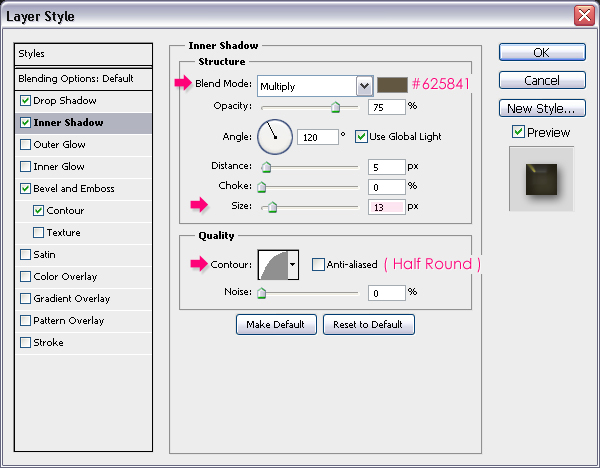
— Inner Shadow: меняем цвет на #625841, размер Size =13, и устанавливаем Contour на Half Round.

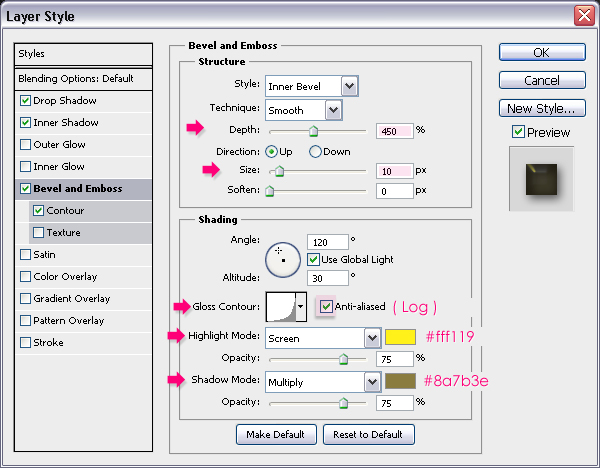
— Bevel and Emboss: меняем Depth на 450, Size на 10, Gloss Contour на Log, и отмечаем параметр Anti-aliased. Также, меняем цвет Highlight Mode color на #fff119, и цвет Shadow Mode color на #8a7b3e.

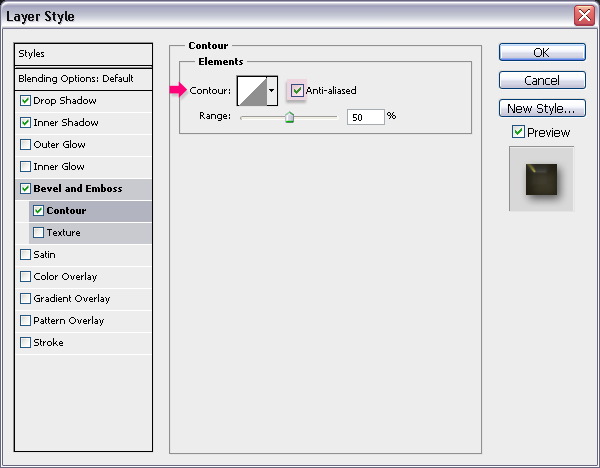
— Contour: просто отмечаем параметр Anti-aliased

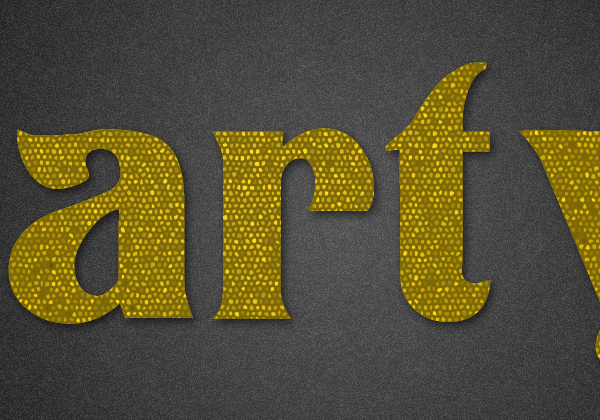
Вот так должен выглядеть текст:

Шаг 3
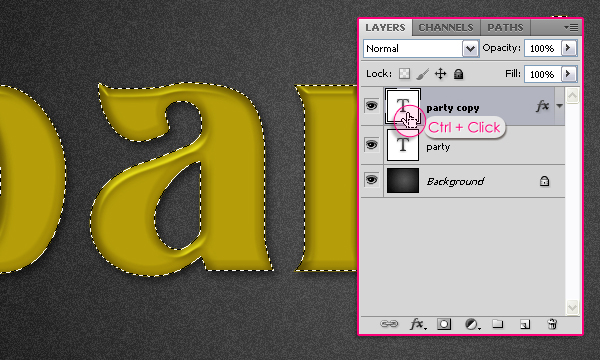
Нажимаем кнопку Ctrl/Command key и, не отпуская, нажимаем на значке текстового слоя (иконка), чтобы создать выделение.

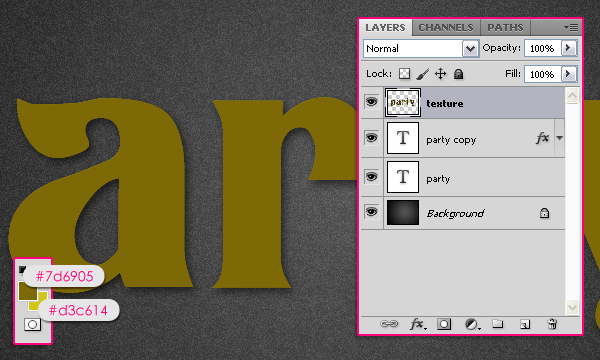
Устанавливаем цвет переднего плана #7d6905 и фоновый цвет #d3c614. Создаем новый слой выше всех слоев и называем его “texture”. Заливаем выделение цветом переднего плана, затем нажимаем Ctrl/Command + D, чтобы убрать выделение.

Шаг 4
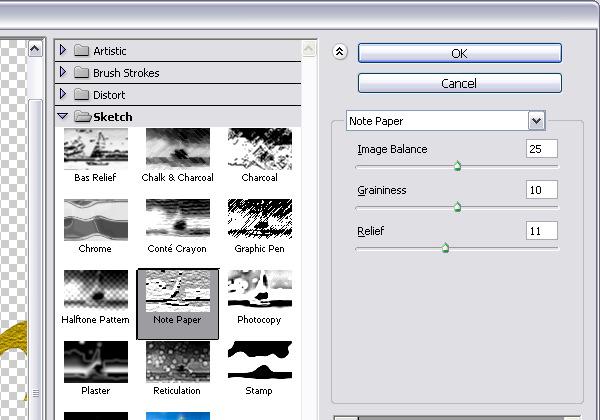
Теперь мы будем использовать несколько фильтров, чтобы создать эффект сверкающей текстуры. Начинаем с фильтра Filter > Sketch > Notepaper. Меняем Image Balance на 25, Graininess на 10, и Relief на 11.


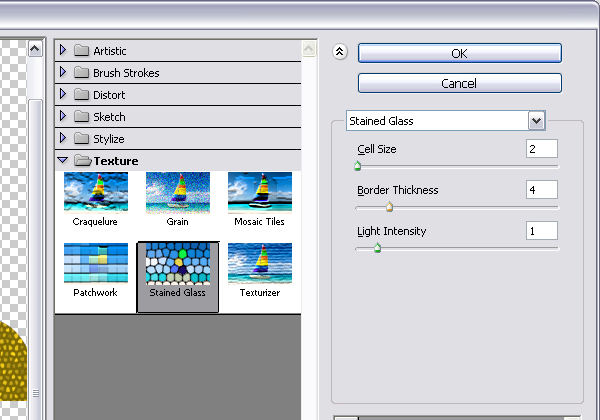
Переходим в фильтр Filter > Texture > Stained Glass. Меняем Cell Size на 2, Border Thickness на 4, и Light Intensity на 1. Настройка Light Intensity добавляет яркости в центр текстуры, поэтому вы можете увеличить это значение, если вы хотите больше яркости в центре.


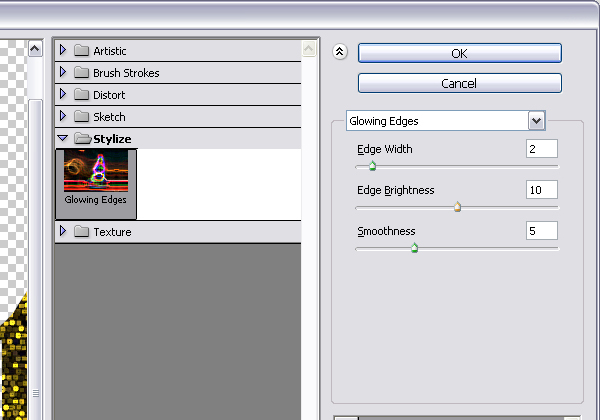
Наконец, переходим в меню Filter > Stylize > Glowing Edges. Меняем Egde Width на 2, Edge Brightness на 10, и Smoothness на 5.


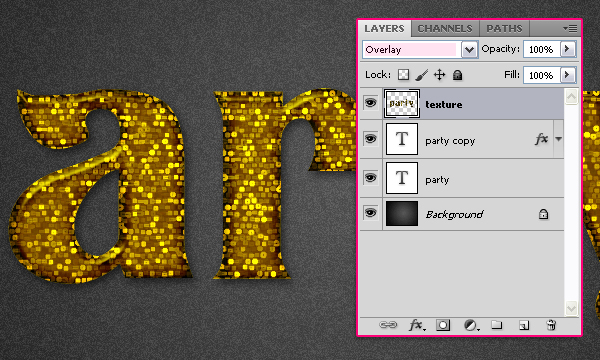
Меняем режим смешения Blend Mode для слоя “texture” на Overlay.

Это всё для текстового эффекта. Теперь мы будем добавлять блестки, используя инструмент Brush tool.
Шаг 5
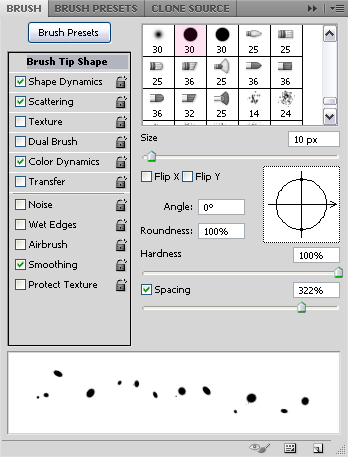
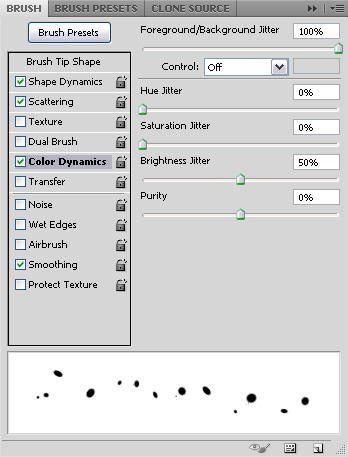
Открываем панель Brush panel (Window > Brush), и выбираем круглую кисть с четкими краями. Меняем размер на 10px, и устанавливаем Spacing около 322%.

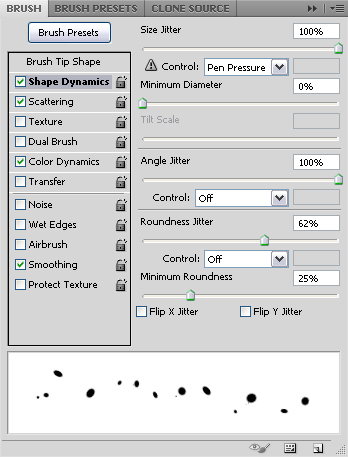
Под Shape Dynamics, меняем Size Jitter на 100%, Roundness Jitter на 62%, и Minimum Roundness на 25%.

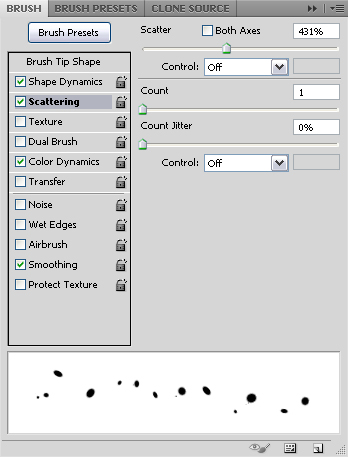
Под Scattering, меняем значение Scatter value на 431%.

Наконец, под Color Dynamics, меняем Foreground/Background Jitter на 100%, и Brightness Jitter на 50%. Это придаст блесткам различную яркость и цвет.

Шаг 6
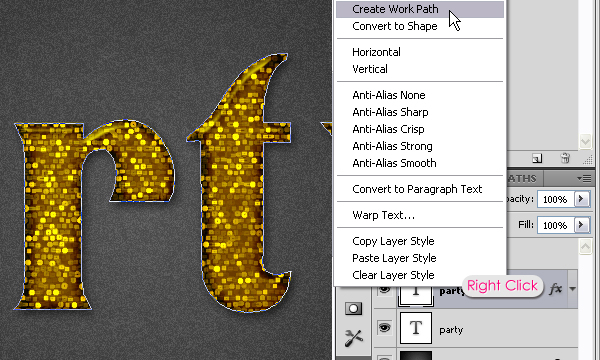
Нажимаем правой кнопкой мыши на текстовом слое и выбираем Create Work Path.

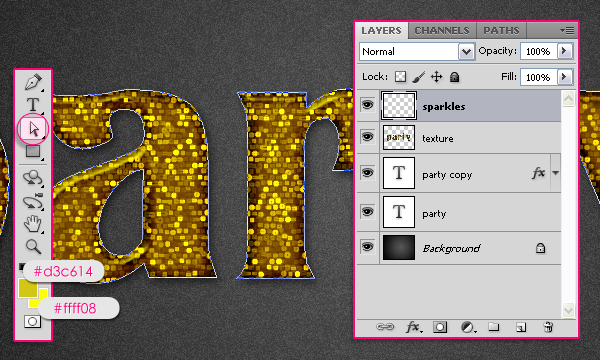
Устанавливаем #d3c614 в качестве цвета переднего плана, и меняем фоновый цвет на #ffff08. Создаем новый слой выше всех слоев и называем его “sparkles”, берем инструмент Direct Selection Tool.

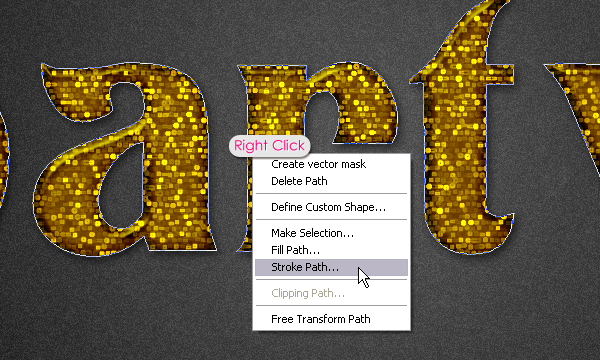
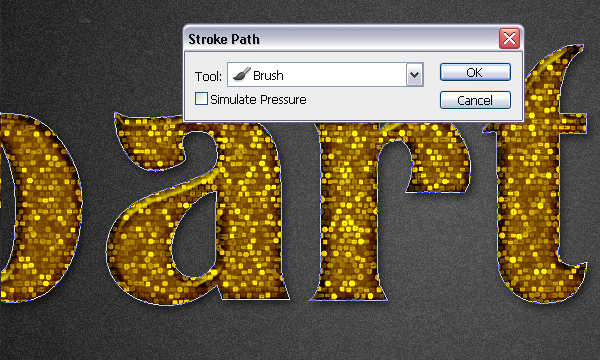
Нажимаем правой кнопкой мыши на пути и выбираем Stroke Path.

Выбираем инструмент Brush из выпадающего меню инструментов и убеждаемся, что у нас снята пометка с параметра Simulate Pressure.

Это действие обведет путь кисть, которую мы только что создали.

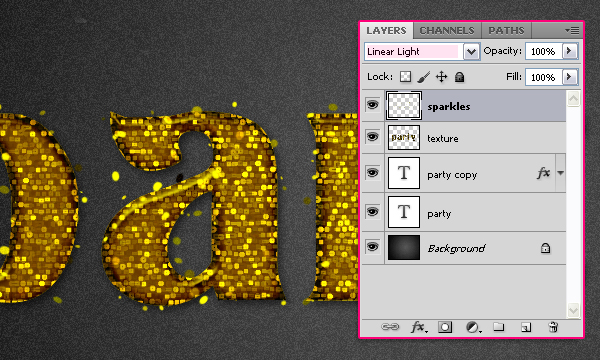
Меняем режим смешения слоя Blend Mode для слоя “sparkles” на Linear Light.

Шаг 7
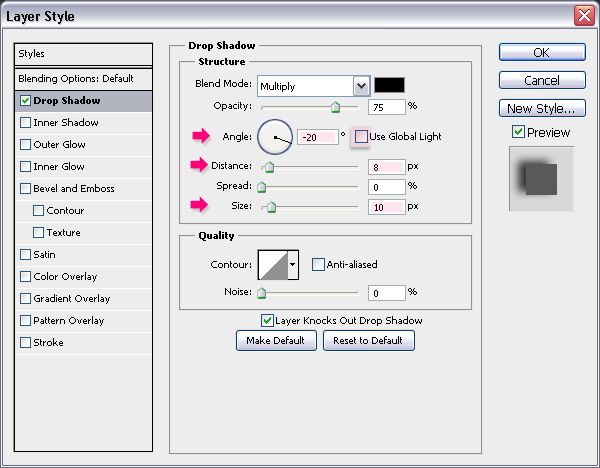
И последний шаг, который мы должны сделать, это добавить больше тени к тексту, которая будет смешиваться с фоном и давать больше глубины. Для этого, нажимаем дважды на изначальном (нижнем) текстовом слое, снимаем пометку Use Global Light (так как мы хотим изменить направление тени), и меняем Angle на -20. Также меняем Distance на 8 и Size на 10.

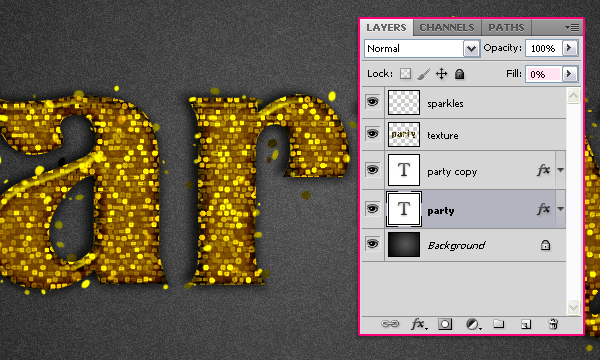
Меняем значение параметра Fill для изначального текстового слоя на 0, так что видимой будет только тень.

Окончательное изображение

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Учимся создавать мраморный текстовый эффект
• Учимся создавать эффект быстрого движения в Photoshop (Часть 1)
• Эффект мраморного текста

Оставить комментарий: