
Этот урок покажет Вам, как создать футуристический текстовый эффект в космическом стиле, используя стили слоя в Photoshop и несколько фильтров.
Предварительный просмотр окончательного изображения

Источники
•
Шаг 1
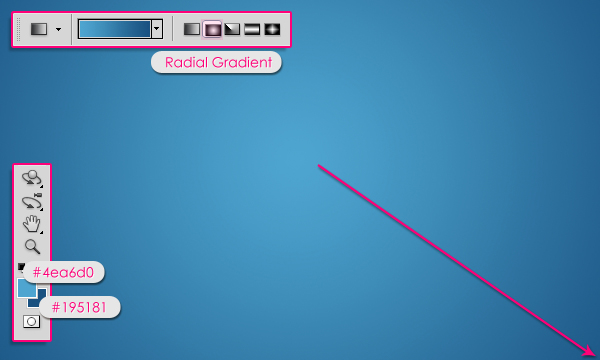
Создаем новый документ с размерами 1350 x 1000px. Устанавливаем цвет переднего плана #4ea6d0, а для фонового цвета выбираем #195081. Создаем Радиальный градиент от центра документа к его углам.

Шаг 2
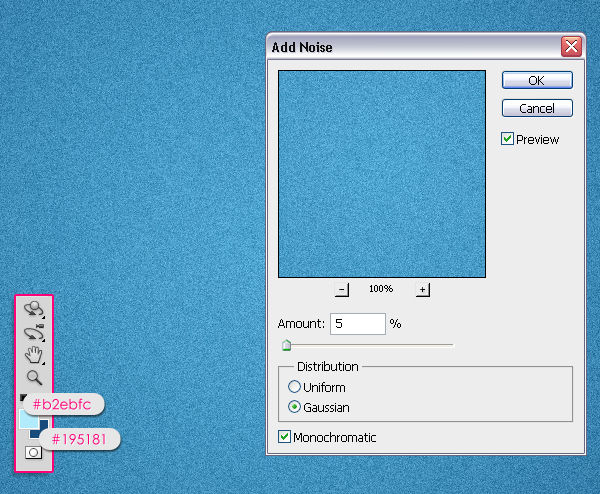
Устанавливаем цвет переднего плана #b2ebfc. Переходим в меню Filter > Noise > Add Noise. Меняем Amount на 5, Distribution на Gaussian и отмечаем галочкой Monochromatic.

Шаг 3
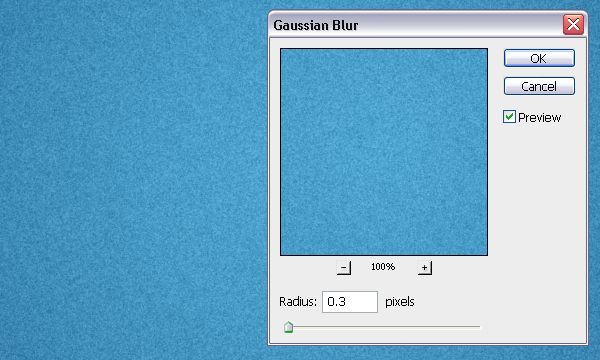
Переходим в меню Filter > Blur > Gaussian Blur, и меняем Radius на 0.3.

Шаг 4
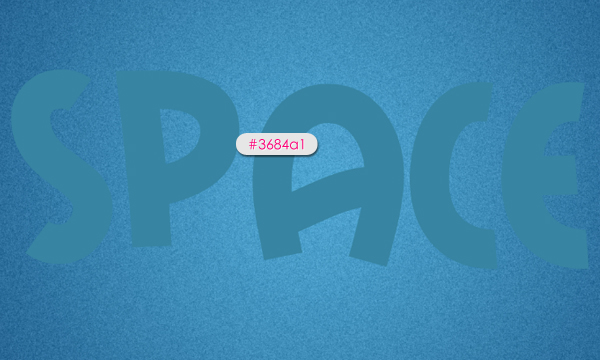
Создаем текст, используя цвет #3684a1, и шрифт под названием Mail Ray Stuff, устанавливаем размер шрифта 450px.

Шаг 5
Нажимаем дважды на текстовом слое, чтобы применить следующие стили:
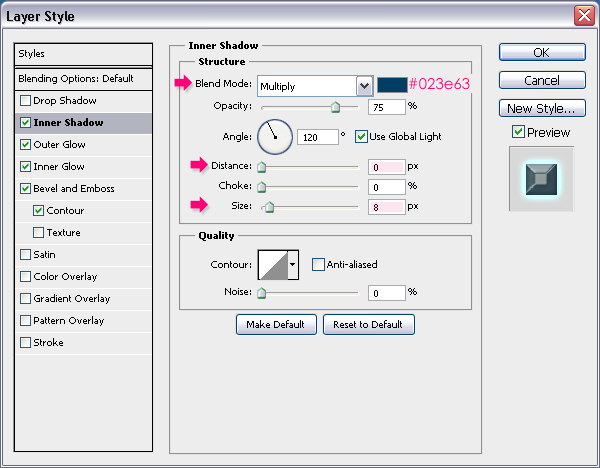
— Inner Shadow: Меняем цвет на #023e63, Distance на 0, и устанавливаем размер Size на 8.

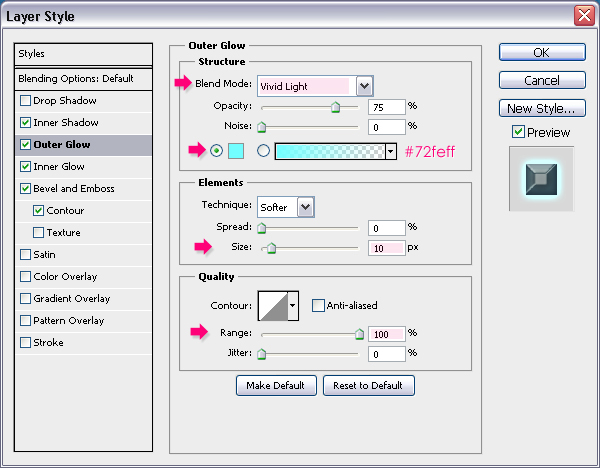
— Outer Glow: меняем режим смешения Blend Mode на Vivid Light, устанавливаем цвет #72feff, размер Size на 10, и Range устанавливаем 100%.

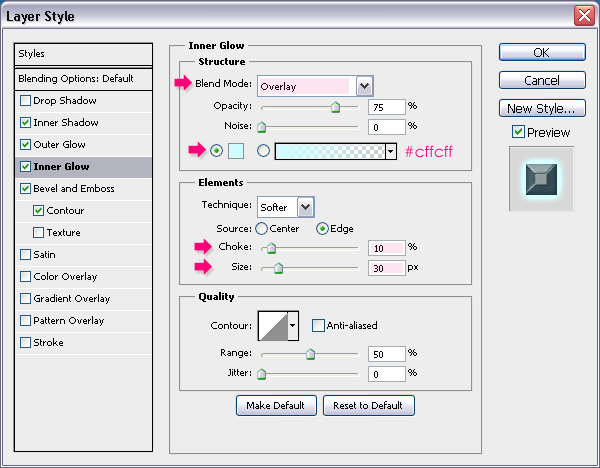
— Inner Glow: меняем режим смешения Blend Mode на Overlay, цвет – #cffcff, Choke на 10, и размер Size на 30.

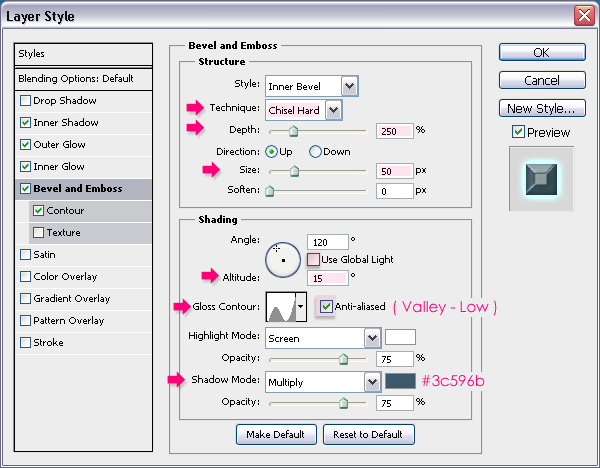
— Bevel and Emboss: меняем Technique на Chisel Hard, Depth на 250 и размер Size to 50.
Убираем отмеченное Use Global Light. Меняем Altitude на 15, Gloss Contour на Valley – Low, и отмечаем галочкой Anti-aliased. Наконец, меняем цвет Shadow Mode color на #3c596b.

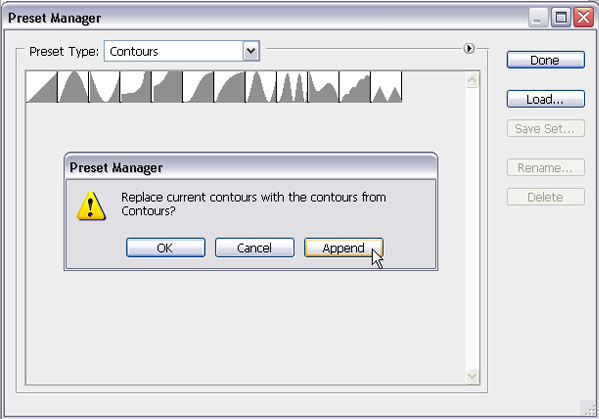
Если у Вас нет Valley – Low Contour, Вам необходимо:
1 – Перейти в меню Edit > Preset Manager. Выбрать Contours из выпадающего меню.
2 – Нажать на всплывающем меню стрелку и выбрать пункт Contours.
3 – Нажать Append, чтобы добавить новые контуры к первоначальным.
4 – Теперь контуры загружены

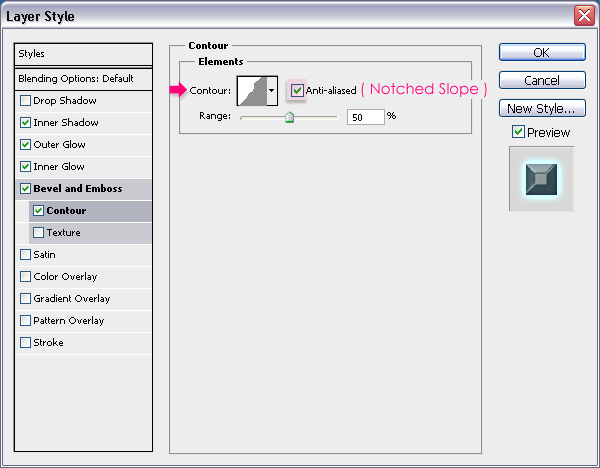
— Contour: выбираем Notched Slope, и также отмечаем галочкой Anti-aliased.

Текст должен выглядеть, как показано ниже:

Шаг 6
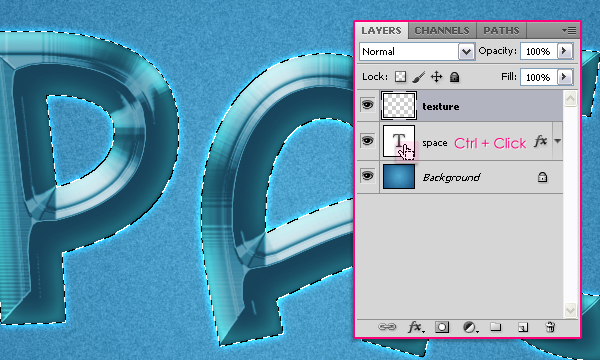
Нажимаем Ctrl/Command key, и пока они нажаты, нажимаем на значке текстового слоя, чтобы создать выделение. Создаем новый слой выше всех слоев и называем его «texture».

Шаг 7
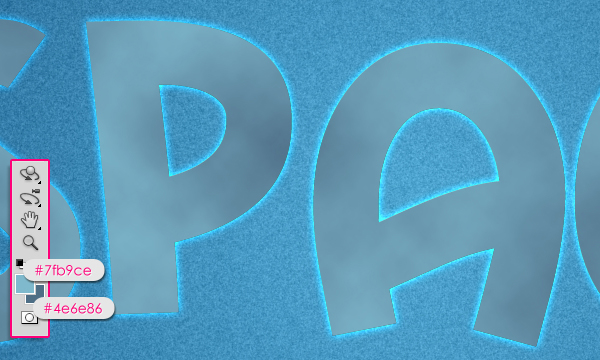
Устанавливаем цвет переднего плана #7fb9ce, а фоновый слой #4e6e86, затем переходим в меню Filter > Render > Clouds. Затем нажимаем Ctrl+D, чтобы снять выделение.

Шаг 8
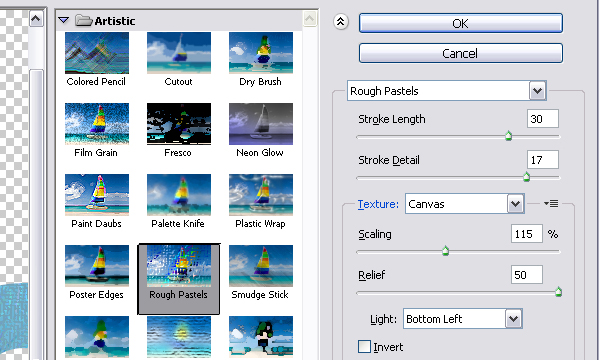
Переходим в меню Filter > Artistic > Rough Pastels. Меняем параметр Stroke Length на 30, Stroke Detail на 17, Texture на Canvas, Scaling на 115, Relief на 50, и параметр Light на Bottom Left.

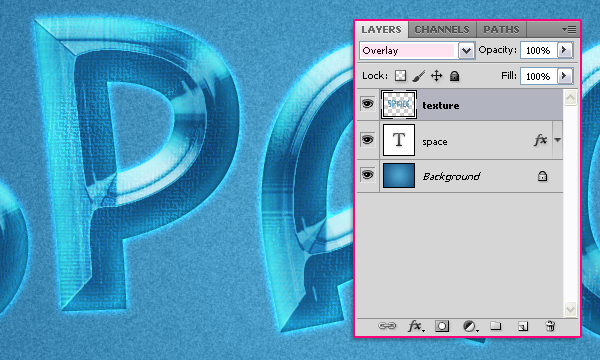
Вот, что у Вас должно получиться:

Меняем режим смешения Blend Mode для слоя «texture» на Overlay. Это делается для получения текстуры.

Шаг 9
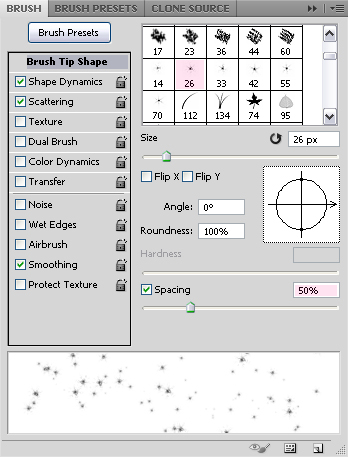
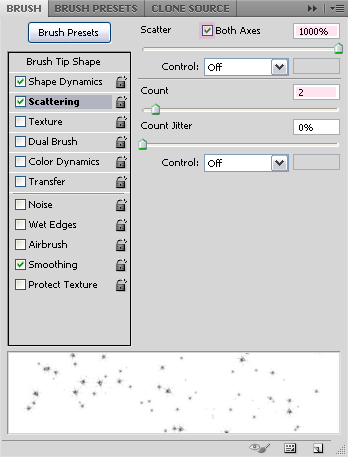
— Открываем панель Brush panel (Window -> Brush), и выбираем кисть Star в 26px диаметром. Меняем параметр Spacing на 50%.

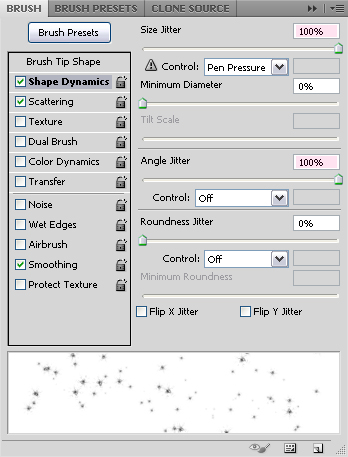
— Под Shape Dynamics, устанавливаем оба параметра Size Jitter и Angle Jitter на 100%.

— Под Scattering, меняем параметр Scatter value на 1000%, и отмечаем галочкой Both Axes. Меняем параметры Count на 2, или на любое значение, какое хотите (Большее значение даёт больше блесток).

Шаг 10
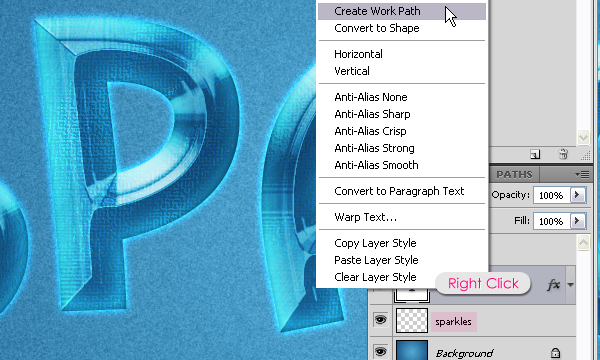
— Создаем новый слой над фоновым слоем и под текстовым слоем, называем его «sparkles». Нажимаем правой кнопкой на текстовом слое и выбираем Create Work Path.

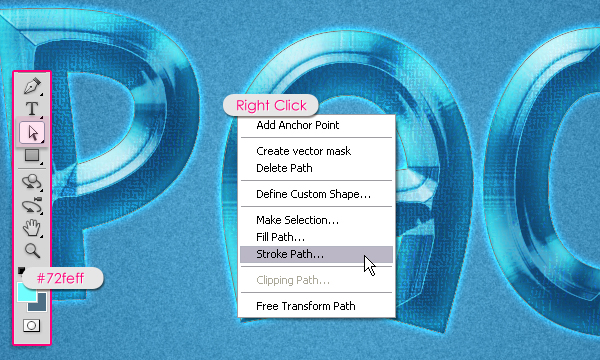
— Выделяем слой «sparkles», который у нас активен. Устанавливаем цвет переднего плана #72feff и берем инструмент Direct Selection Tool. Нажимаем правой кнопкой на пути и выбираем Stroke Path.

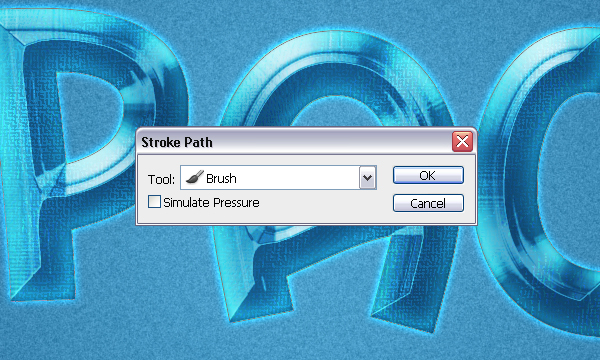
— Берем инструмент Brush из выпадающего меню инструментов, убеждаемся, что галочка Simulate Pressure снята.

— Путь будет обведен кистью с блестками. Нажмите на кнопку Enter/Return, чтобы избавиться от пути.

Шаг 11
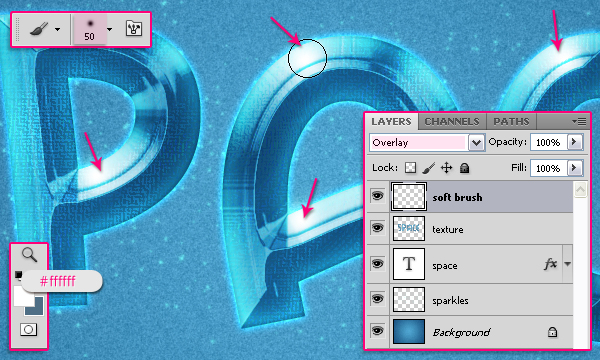
Выбираем круглую кисть с мягкими краями, размер должен быть около 50рх, и устанавливаем цвет переднего плана #ffffff (белый). Создаем новый слой над всеми слоями и называем его «soft brush», затем меняем его режим смешения Blend Mode на Overlay.
С помощью мягкой кисти, начинаем нажимать на ярких областях текста, это позволит светлым местам смотреться ещё ярче. Вы можете поменять размер кисти, как Вам больше нравится.

Окончательное изображение
И это окончательный эффект.

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Создание эффекта элегантного текстового стиля
• Создание логотипа в стиле Web 2.0 в Photoshop
• Объемный фон в японском стиле
Оставить комментарий: