
Узнайте, как создать универсальный значок, который можно использовать с различными фонами. Это простой процесс, но вы можете многому научиться.
Предварительный просмотр окончательного изображения

Шаг 1
Начинаем с создания документа с размерами 600×400рх. Заливаем слой любым фоновым цветом. В моём случае я использовал цвет #b90010.

Шаг 2
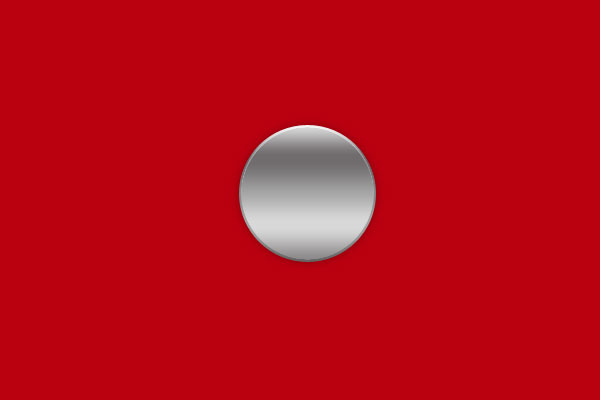
Выбираем инструмент Ellipse Tool, чтобы создать базу значка. Создаем круглую фигуру в середине холста и заливаем любым цветом.

Шаг 3
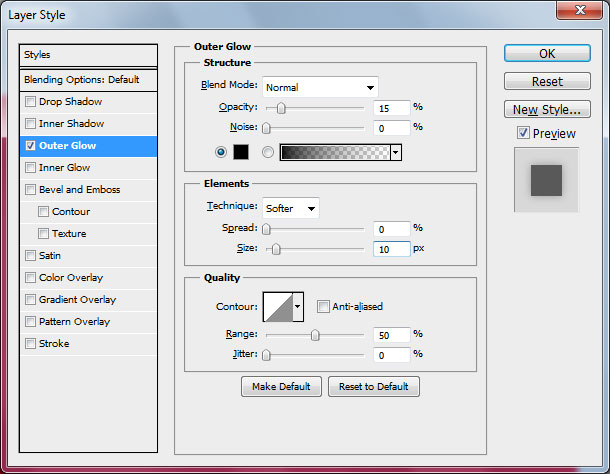
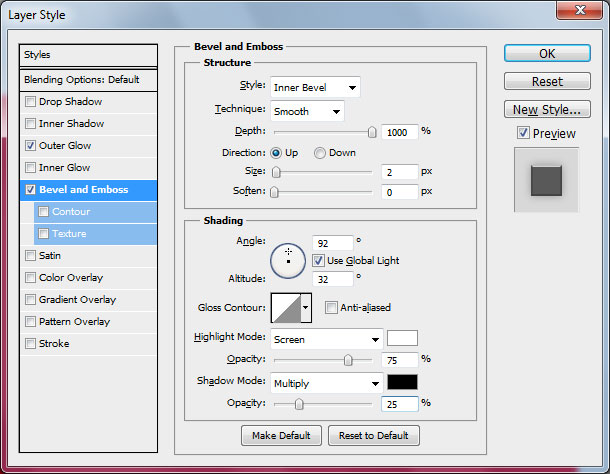
После этого растеризуем её с помощью Layer > Rasterize > Shape и применяем следующие стили слоя с помощью Layer > Layer Style.




Шаг 4
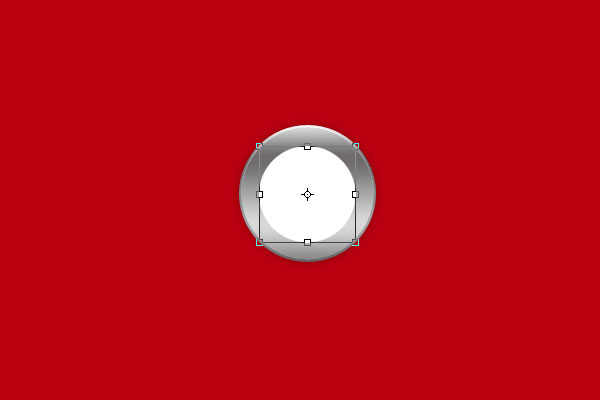
Дублируем текущий слой с помощью Ctrl+J. Очищаем стили для нового слоя с помощью Layer > Layer Style > Clear Layer Style.
Переходим в меню Edit > Free Transform и трансформируем фигуру таким образом, как Вы видите на изображении ниже. Зажимаем кнопку Shift в процессе изменения размера, чтобы трансформация была пропорциональной.

Шаг 5
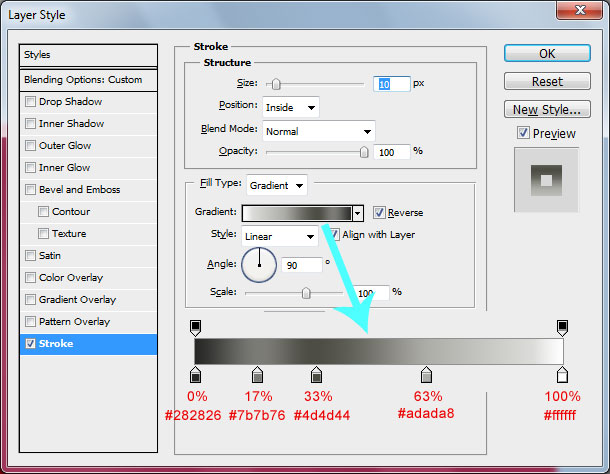
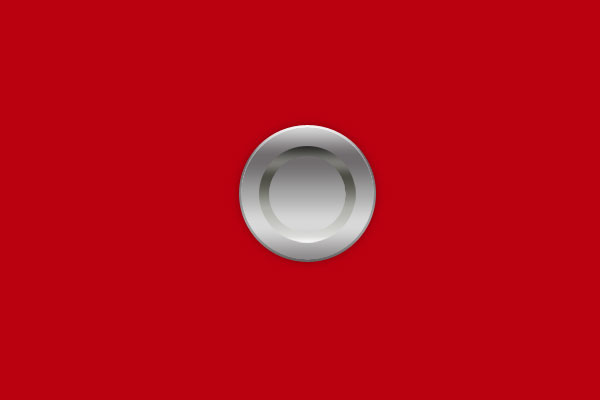
Теперь немного поиграем с непрозрачностью заливки. Устанавливаем непрозрачность 0% и применяем стиль слоя Stroke.


Шаг 6
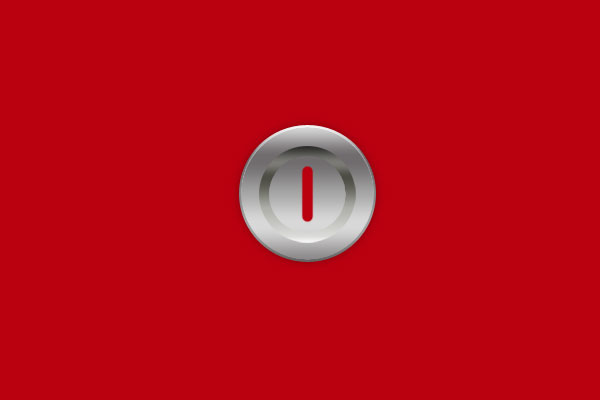
Выбираем инструмент Brush Tool и круглую кисть с четкими краями размером 10рх, чтобы создать вертикальную линию любым цветом.

Шаг 7
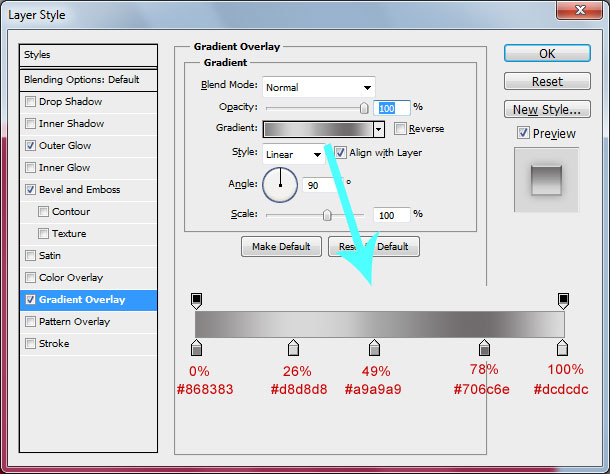
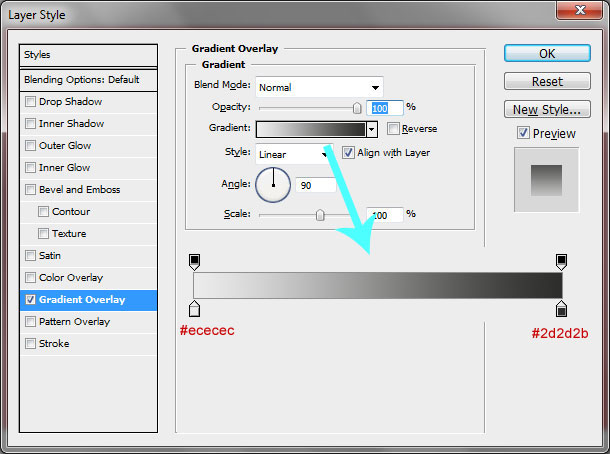
Применяем стиль слоя Gradient Overlay к этому слою.


Шаг 8
После этого производим слияние всех слоев в один (удостоверьтесь, что вы взяли все стили из двух слоев в один) и меняем непрозрачность для нового слоя на 35%.

Шаг 9
Затем загружаем выделение этого слоя с помощью Select > Load Selection, затем переходим на слой ниже с большой круглой фигурой и нажимаем кнопку Delete, чтобы очистить выделенную область.

Снимаем выделение с помощью Ctrl+D и производим слияние всех слоев, кроме фонового слоя. Отлично, переходим к следующему шагу.
Шаг 10
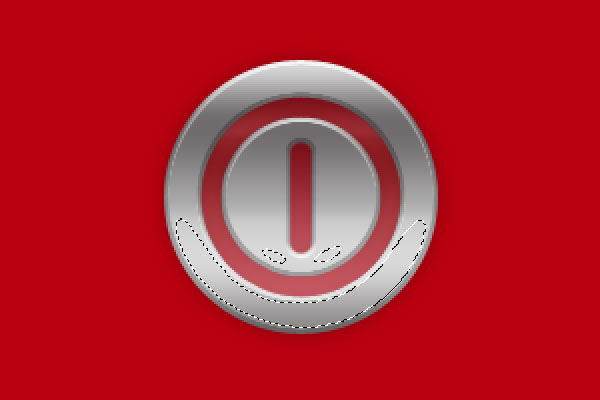
И последняя вещь, которую мы должны сделать, это добавить прозрачность в некоторые места. После добавления прозрачности мы получим реалистичное изображение отражения от объекта на фон. Для этих целей выбираем инструмент Polygonal Lasso Tool и создаем выделение, аналогично моему на картинке ниже.

Шаг 11
Затем зажимаем кнопку Shift, чтобы добавить больше выделенной области к значку.

Шаг 12
После этого мы должны немного размыть границы выделения. Используем меню Select > Modify > Feather, чтобы размыть границы на 5рх.

Шаг 13
Отлично, затем берем инструмент Eraser Tool (Opacity: 30%) и круглую кисть с мягкими краями размером 50рх, чтобы немного поработать над очисткой. Но, пожалуйста, будьте очень осторожны с инструментом Eraser Tool, потому что, если Вы примените его в большей мере, чем нужно, значок не будет смотреться хорошо.

Шаг 14
Теперь снимаем выделение с помощью Ctrl+D. Это всё! Выглядит очень здорово, не так ли!

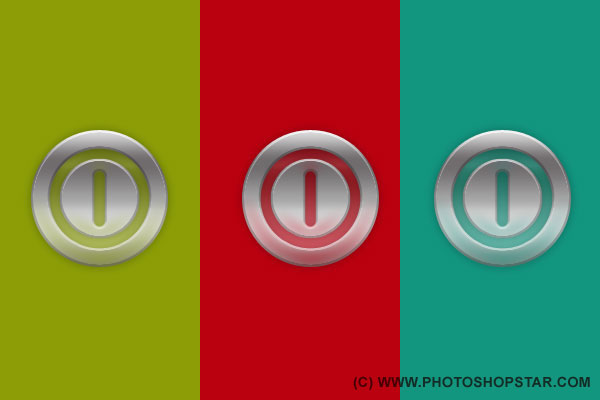
Окончательное изображение
Давайте попробуем как это будет смотреться на разноцветных фонах.

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Типографская врезка
• Создание футуристических абстрактных обоев для рабочего стола
• Создание логотипа в стиле Web 2.0 в Photoshop
Оставить комментарий: