
Этот урок в двух частях покажет Вам, как создать фон в виде ледяной стены из компьютерной игры Lich King. В этой первой части (из двух) Вы будете создавать ледяную стену.
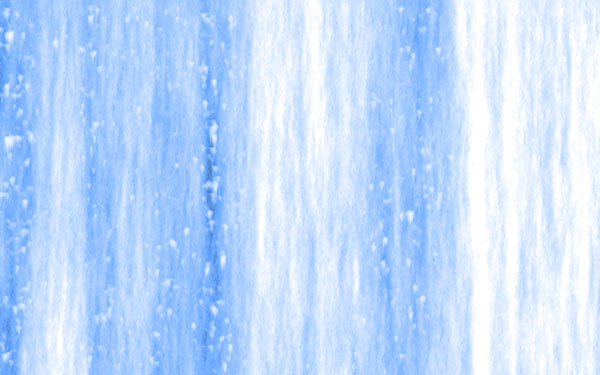
Предварительный просмотр окончательного изображения

Шаг 1
Создаем новый документ с размерами 1200 x 800px с настройками по умолчанию (RGB, 72 dpi, белый фон). Это будет слой, на котором мы будем работать и создавать фон в виде ледяной стены.
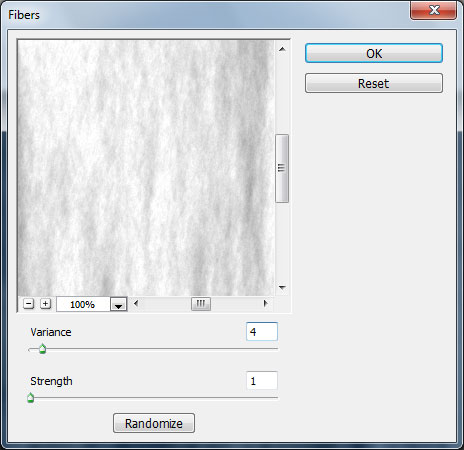
Нажимаем D, чтобы поменять цвета переднего плана и фона на черный и белый. После этого применяем фильтр Filter > Render > Fibers (вы можете нажать на Randomize, чтобы переключиться на разные обработки).


Шаг 2
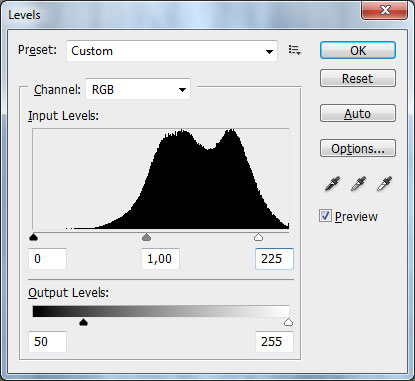
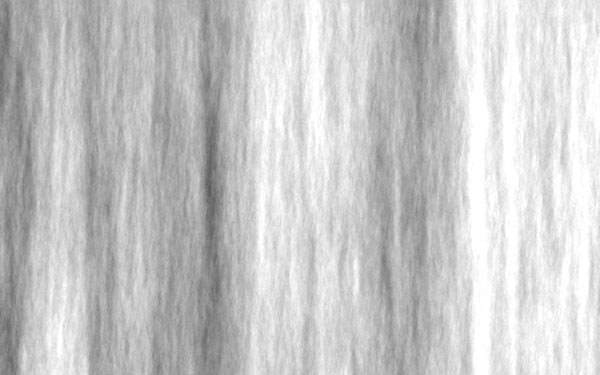
Используем меню Image > Adjustments > Levels, чтобы откорректировать уровень яркости и контраста.


Шаг 3
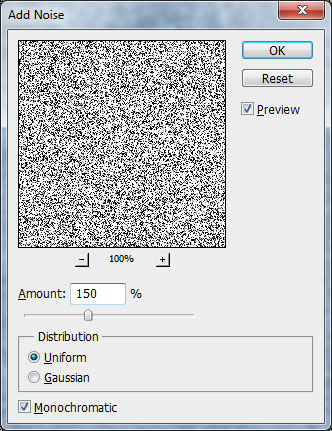
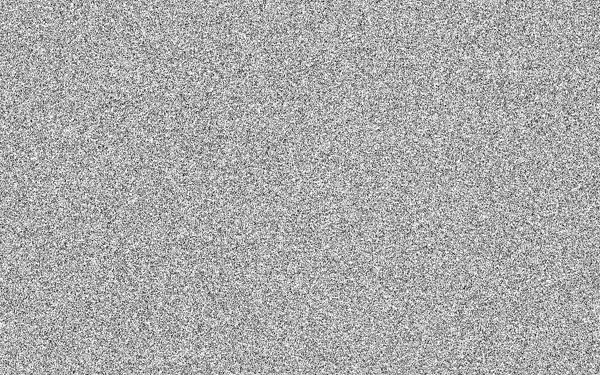
Создаем новый слой и заливаем его белым цветом. Затем применяем Filter > Noise > Add Noise со следующими настройками:


Шаг 4
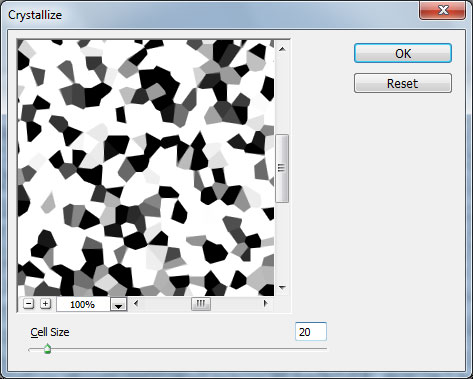
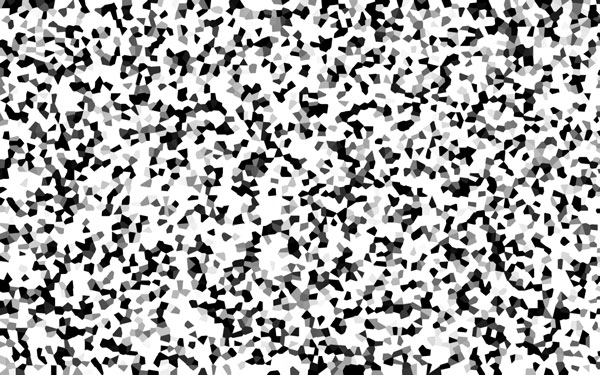
После этого применяем фильтр Filter > Pixelate > Crystallize:


Шаг 5
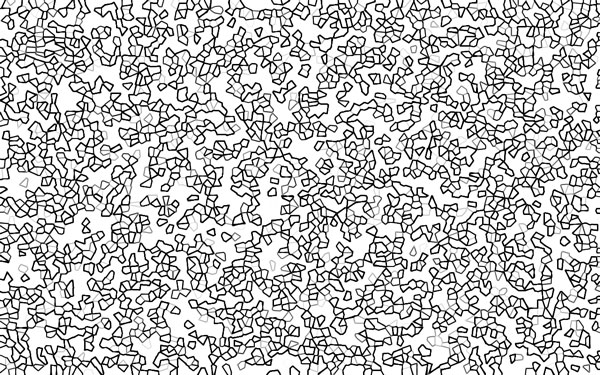
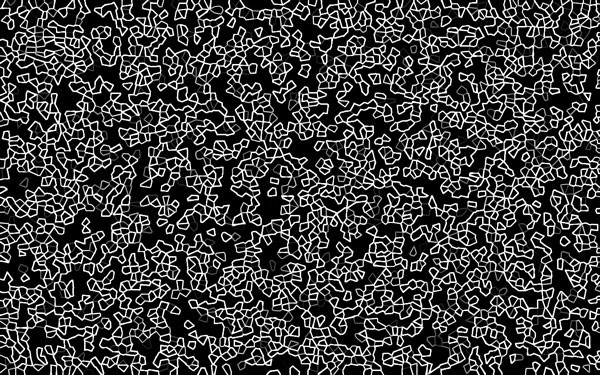
Наконец, используем фильтр Filter > Stylize > Find Edges:

Шаг 6
Нажимаем Ctrl+I, чтобы инвертировать цвета.

Шаг 7
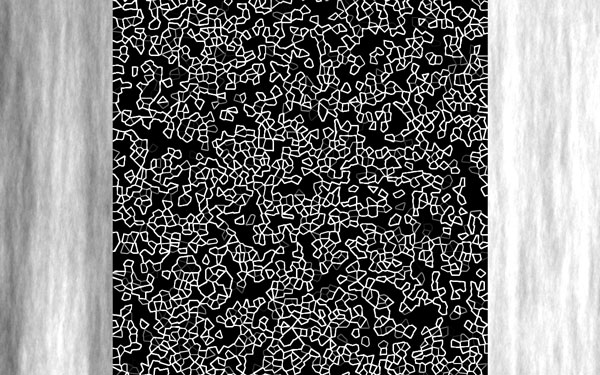
Теперь поворачиваем этот слой с помощью Edit > Transform > Rotate 90 CW:

Шаг 8
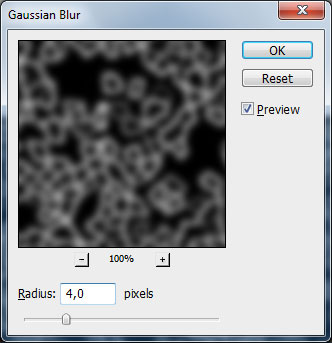
Немного размываем этот слой с помощью Filter > Blur > Gaussian Blur:


Шаг 9
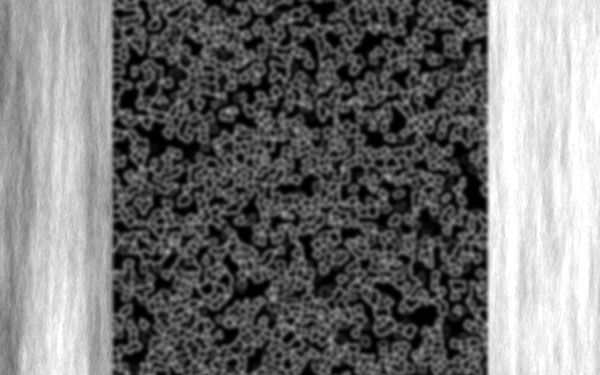
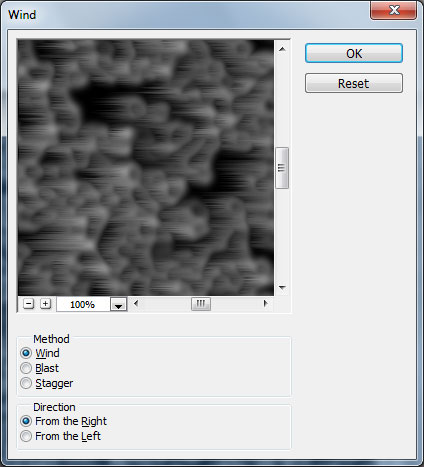
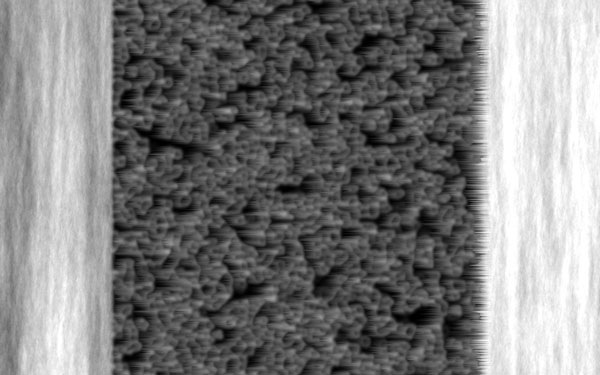
После этого добавляем ветер с помощью Filter > Stylize > Wind:


Шаг 10
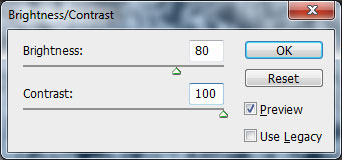
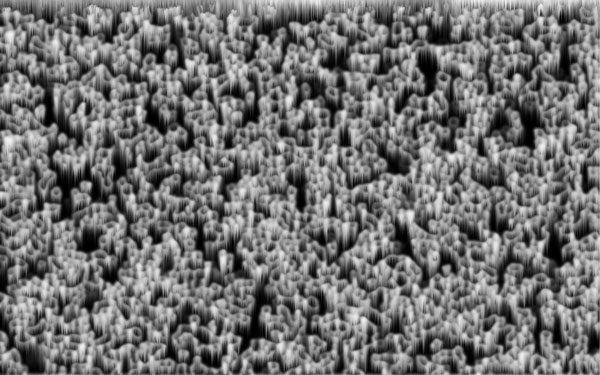
Поворачиваем этот слой обратно, используя Edit > Transform > Rotate 90 CCW, и применяем Image > Adjustments > Brightness/Contrast со следующими настройками:


Шаг 11
Теперь меняем режим отображения на Lighten для этого слоя.

Шаг 12
Обычно лед имеет голубой оттенок. Поэтому давайте добавим немного этого цвета. Создаем новый слой и заливаем его цветом #67a7ff, затем меняем режим слоя на Overlay. На этом шаге мы заканчиваем создавать фон.

Часть 2
Часть 2 этого урока будет скоро опубликована.
Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Как создать ледяной текстовый эффект из компьютерной игры Lich King (Часть 2)
• Как создать эффект карамели для текста в Photoshop
• Текстовый эффект битого стекла
Оставить комментарий: