
Я собираюсь показать Вам урок о том, как создать эффект северного сияния шаг за шагом. Это не очень сложный, но весьма интересный урок.
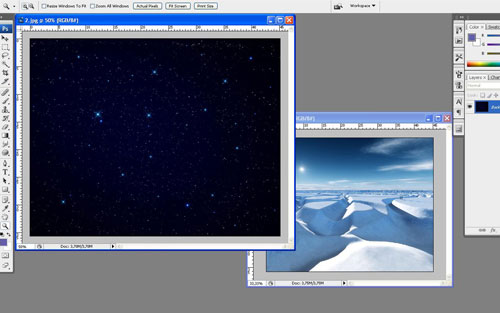
Начинаем с поиска подходящей картинки, на которой мы будем реализовывать эффект в этом уроке. Вы можете использовать , чтобы найти картинки или использовать мою картинку зимнего пейзажа и картинку ночного неба с множеством звезд. Открываем эти картинки.

Теперь дублируем картинку звездного неба на наш холст с зимним пейзажем и временно скрываем верхний слой (нажатием на значке «глаз», который показывает видимость слоя).

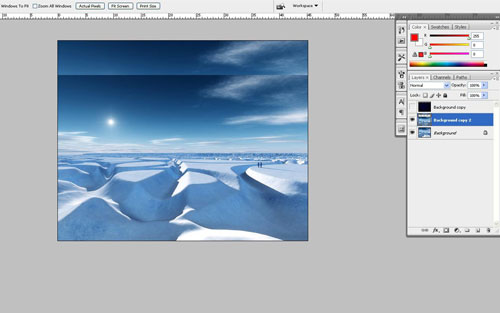
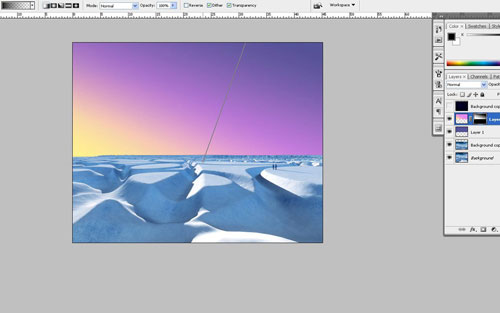
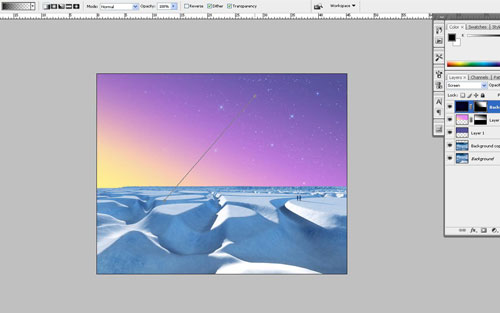
Переходим к слою с пейзажем и нажимаем Ctrl+J (или используем Layer > Duplicate Layer), чтобы дублировать его, затем перемещаем его немного вниз, точно на ту позицию, которую Вы видите на картинке ниже:

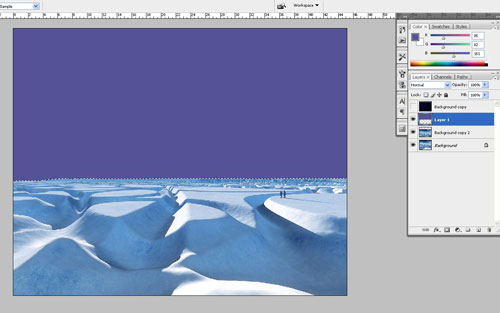
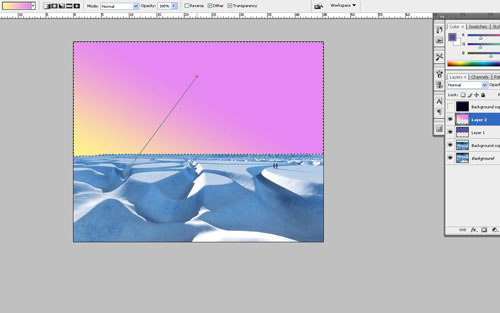
Затем создаем новый слой, используя Shift+Ctrl+N. Берем инструмент Polygonal Lasso Tool, чтобы создать выделение, как на моей картинке ниже, затем используем инструмент Paint Bucket Tool, чтобы залить выделенную область цветом #555297.

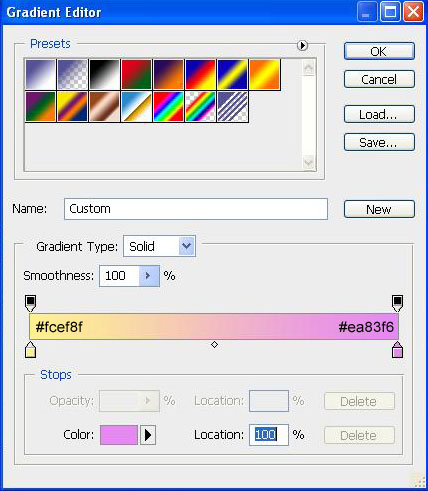
На этом шаге не снимаем выделение. Создаем снова новый слой, выбираем инструмент Gradient Tool и заливаем выделенную область линейным градиентом, используя цвета #fcef8f и #ea83f6.

Создаем такой же линейный градиент, как показано на картинке ниже:

После этого применяем Layer > Layer Mask > Reveal Selection, чтобы применить векторную маску слоя, и заливаем выделенную область линейным градиентом от белого к черному:

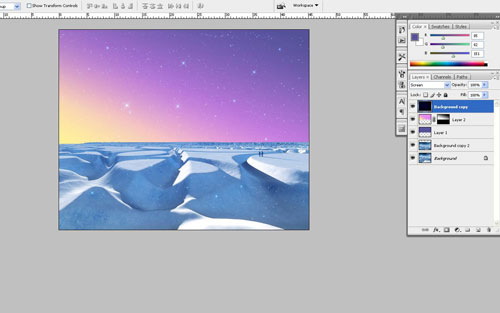
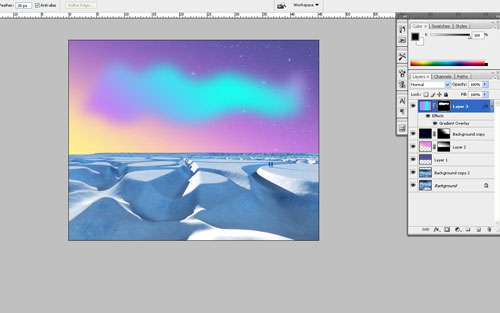
Снимаем выделение с помощью Ctrl+D. После этого возвращаемся к скрытому слою, делаем его снова видимым, затем меняем режим смешения Blending mode для этого слоя на Screen.

Затем загружаем выделение с помощью Select > Load Selection, используем Layer > Layer Mask > Reveal Selection, чтобы применить векторную маску, а затем применяем линейный градиент от черного к прозрачному.

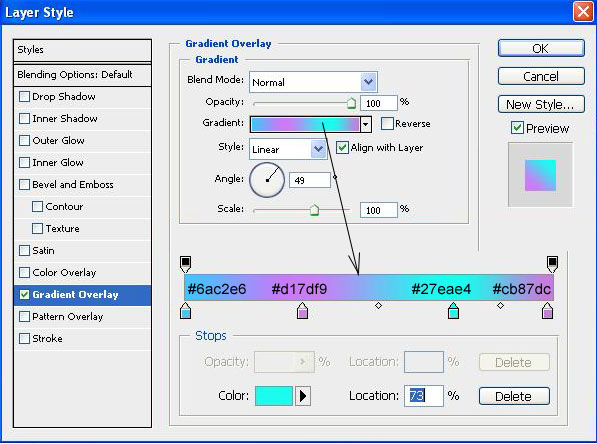
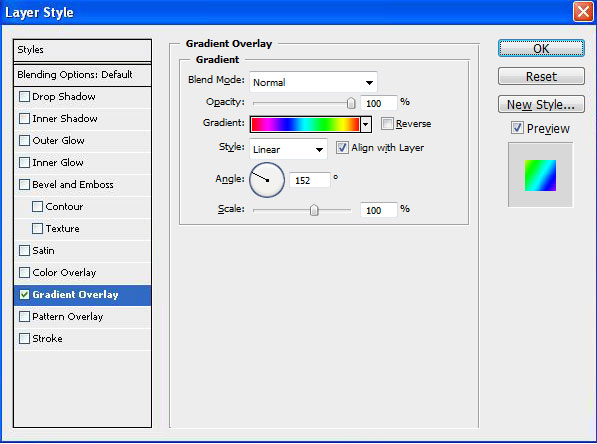
Затем создаем новый слой и заливаем его любым цветом, это неважно на данном этапе. После этого применяем стиль слоя Gradient Overlay (рис. 10) к этому слою.

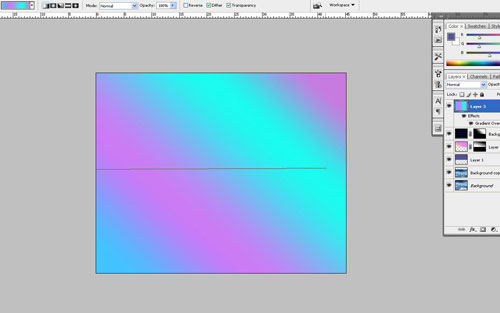
Смотрим результат на картинке ниже:

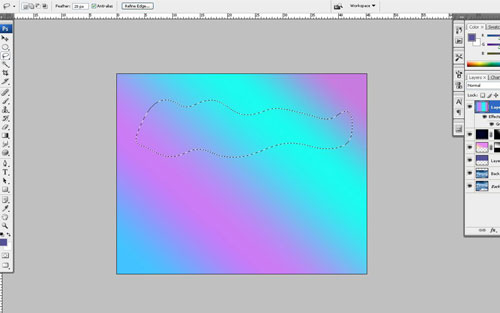
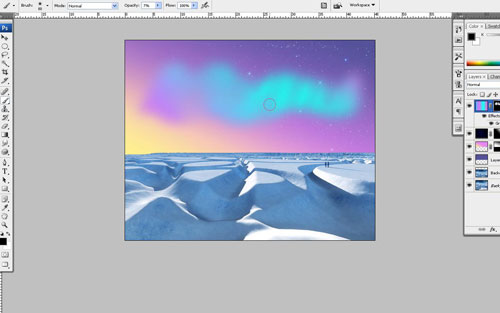
Создаем новый слой выше и производим его слияние с предыдущим, чтобы получить все эффекты на одном слое. Затем используем инструмент Lasso Tool и создаем выделение, как показано на картинке ниже. Применяем Select > Modify > Feather, чтобы размыть выделение на 20px.

Снова применяем Layer > Layer Mask > Reveal Selection, чтобы применить векторную маску ещё раз.

Берем инструмент Brush Tool (Opacity: 7%), круглую кисть с мягкими краями, и добавляем линии на видимой области, чтобы увеличить эффект непрозрачности.

На этом шаге урок Photoshop мог бы закончиться, но я хочу показать Вам ещё несколько техник по созданию интересных градиентов для северного сияния. Поэтому применяем к этому слою стиль Gradient Overlay (рис.15) (используем стандартный Spectrum gradient).

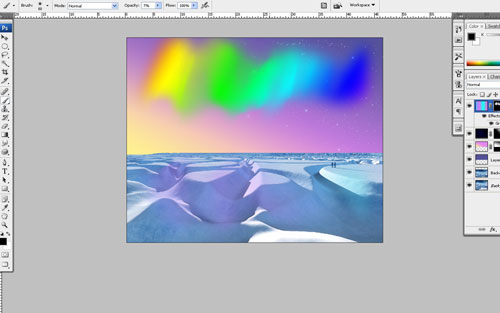
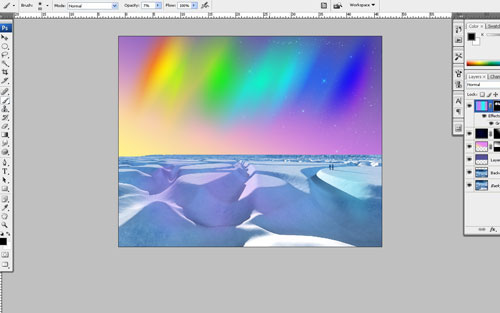
После применения настроек стиля слоя Ваша картинка должна быть такой же, как и моя:

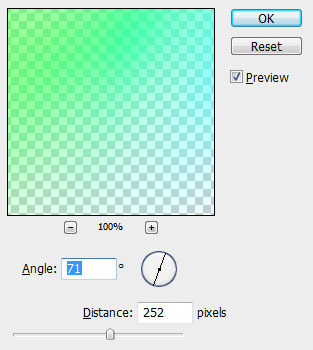
После этого создаем новый слой выше и производим его слияние с предыдущим, чтобы получить все эффекты на одном слое. Затем применяем фильтр Filter > Blur > Motion Blur со следующими установками:

После применения фильтра, меняем режим смешения Blending mode для этого слоя на Pin Light.

На этом шаге мы окончательно заканчиваем этот урок Photoshop. Результат выглядит отлично!

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Создание логотипа в стиле Web 2.0 в Photoshop
• Как создать пули в Photoshop
• Как создать реалистичные слезы в Photoshop
Оставить комментарий: