
Интересно ли Вам узнать, как создать креативную визитку за несколько шагов? Будьте уверены, это займёт максимум пять минут!
Начинаем с создания документа размером 500×300px, затем заливаем его цветом #e2f2f5.

Теперь начинаем создавать креативную визитку. Используем инструмент Rounded Rectangle Tool (Radius: 7px) и выбираем цвет #06a4bd, чтобы создать фигуру посредине холста.

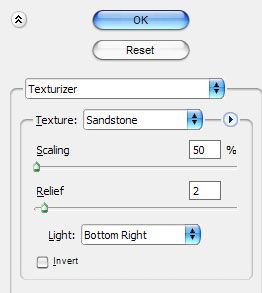
После этого используем Layer > Rasterize > Shape, чтобы растеризовать фигуру, и применяем фильтр Filter > Texture > Texturizer со следующими установками:

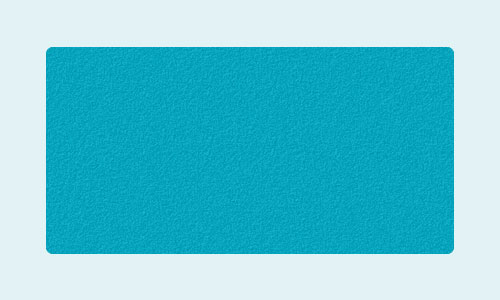
Вы должны получить такой же результат, как и я:

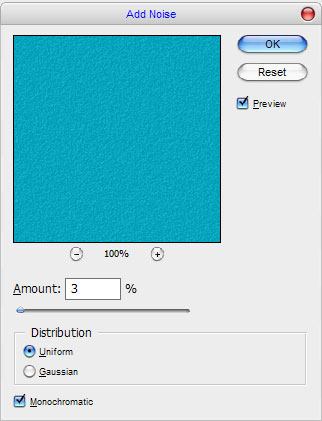
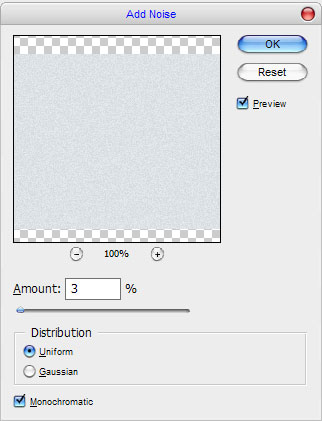
Затем применяем фильтр Filter > Noise > Add Noise с такими настройками, как эти:

Теперь у Вас должно получиться что-то, похожее на это:

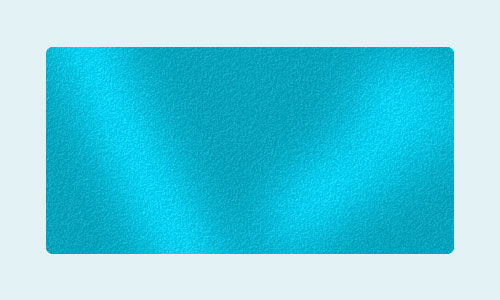
После этого используем инструмент Dodge Tool (Brush: 125px, Range: Highlights, Exposure: 30%), чтобы добавить две или три светлых линии на нашу карточку.

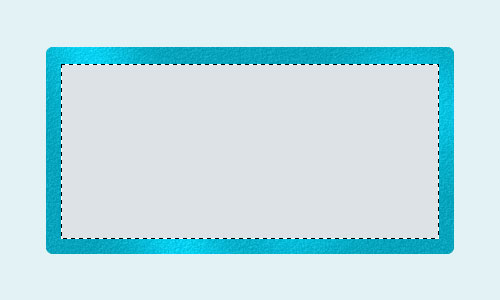
Отлично, теперь используем инструмент Rectangular Marquee Tool, чтобы создать выделение, и заливаем его цветом of #dde2e6 на новом слое.

Снимаем выделение с помощью Ctrl+D и применяем фильтр Filter > Noise > Add Noise со следующими параметрами:

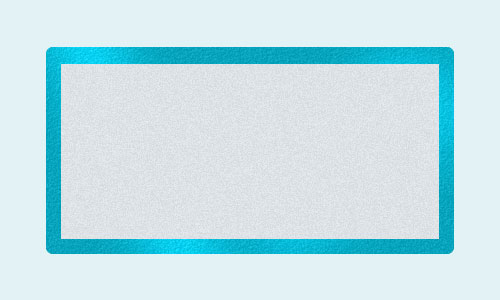
Теперь у Вас должен быть рельеф, как на моей картинке ниже:

Пришло время добавить информацию на нашу визитку. Первым делом я хотел бы добавить логотип. Выбираем инструмент Custom Shape Tool и одну из стандартных фигур из набора Photoshop. Затем добавляем эту фигуру на наш холст. Для её создания используем любой цвет.

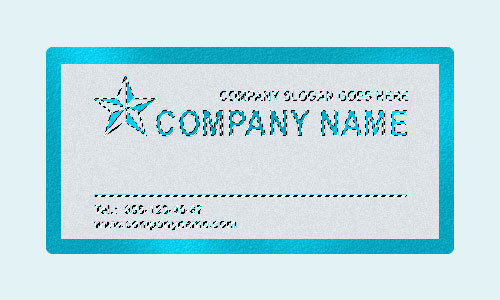
После этого добавляем несколько текстовых строчек любым цветом, используя шрифт Arial Narrow, который является одним из стандартных шрифтов Windows.

Теперь используем инструмент Line Tool (Weight: 2px), чтобы добавить линию на нашу визитку.

Затем производим слияние всех слоёв: с линией, текстового слоя и с логотипом, в один. Используем Select > Load Selection, чтобы сделать это выделением слоя. Теперь мы можем удалить этот слой, он нам больше не нужен. Переходим на слой с серым прямоугольником и нажимаем Delete, чтобы очистить находящуюся там выделенную область.

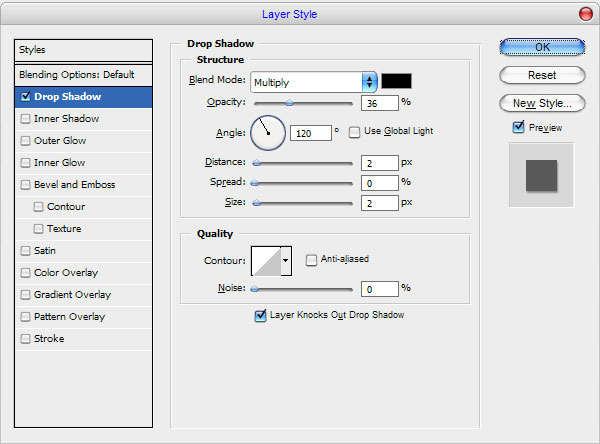
Снимаем выделение с помощью Ctrl+D и применяем настройки стиля Drop Shadow к этому слою.


Теперь используем Layer > Layer style > Create Layer, чтобы отделить этот слой со стилем от текущего слоя. Переходим на этот новый слой с эффектом Drop Shadow и используем инструмент Eraser Tool, чтобы удалить тень снизу и справа.

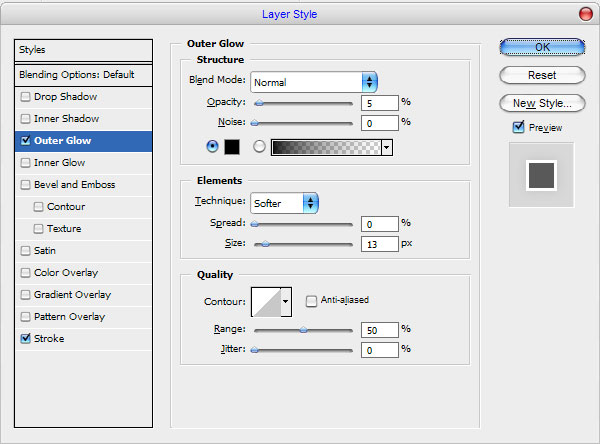
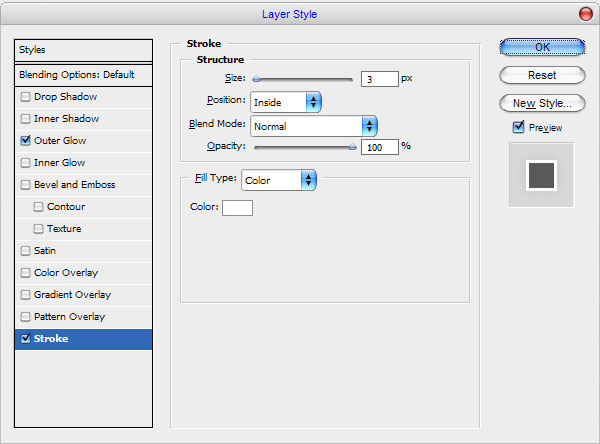
Производим слияние всех слоёв, кроме слоя фона. Применяем настройки стиля Outer Glow и Stroke к полученному слою.



Теперь используем снова инструмент Horizontal Type Tool, чтобы напечатать ещё одну строчку текста белым цветом на визитке.

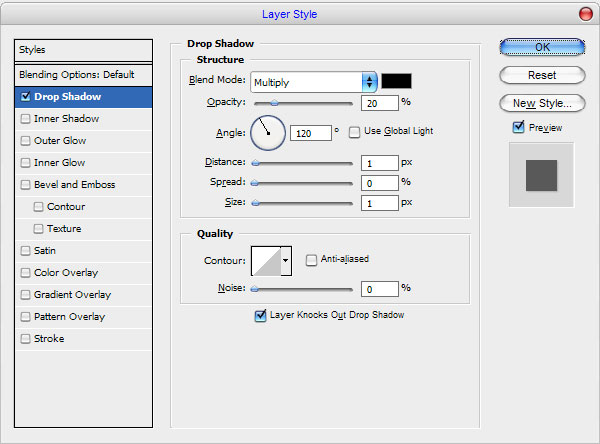
Применяем настройки стиля Drop Shadow к этому текстовому слою.


И следующая вещь, которую мы должны сделать, это добавить тень на нашу визитку. Переходим на слой с фоном и создаем над ним ещё один слой. Затем берем инструмент Polygonal Lasso Tool и создаем такое же выделение, как на моей картинке ниже, затем заливаем его черным цветом.

Затем снимаем выделение и устанавливаем непрозрачность 55%, после этого используем инструмент Blur Tool, чтобы немного размыть тень.

И последний шаг! Переходим на слой с визиткой и снова используем инструмент Polygonal Lasso Tool, чтобы выделить часть этого слоя.

Затем применяем инструмент Dodge Tool (Brush: 70px, Range: Midtones, Exposure: 30%)

Снимаем выделение с помощью Ctrl+D. Это всё!

У нас получилась красивая креативная визитка за несколько минут, как я говорил!

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Создание футуристических абстрактных обоев для рабочего стола
• Типографская врезка
• Создание логотипа в стиле Web 2.0 в Photoshop
Оставить комментарий: