
Вы изголодались по новым урокам и хотите знать, как сделать необычную рекламу для Вашего бизнеса? Тогда этот урок специально для Вас!
Итак, начнём! Для начала создаем новый документ с размерами 500×500px и заливаем его линейным градиентом, используя цвета #f0f0f0 и #c2c2c2.

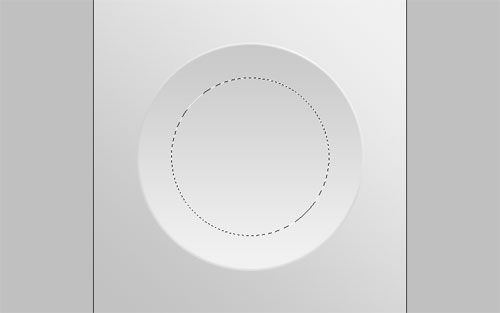
После этого создаём новый слой, затем берем инструмент Elliptical Marquee Tool, чтобы создать выделение в форме окружности в середине холста, выбираем подходящие цвета, например #f2f2f2 и #c9c9c9, и снова растягиваем линейный градиент.

После этого используем Select > Modify > Feather, чтобы размыть границы выделения на 1рх, затем применяем Select > Modify > Contract, чтобы уменьшить выделенную область на 3рх, и нажимаем Ctrl+Shift+I (та же функция, что и у меню Select > Inverse), чтобы инвертировать выделение. Отлично, теперь берем инструмент Burn Tool (Brush: 100 px, Range: Highlights, Exposure: 15%) и делаем нижнюю часть подложки под тарелку немного темнее.

После этого используем инструмент Dodge Tool (Brush: 100 px, Range: Highlights, Exposure: 20%) и делаем противоположный край немного светлее.

Отлично, теперь нажимаем Ctrl+D, чтобы снять выделение с области. Затем берем снова инструмент Elliptical Marquee Tool, чтобы создать ещё одно выделение. Попытайтесь создать такое же выделение, как моё на картинке ниже. Это должно быть выделение посередине области тарелки.

Используем Select > Modify > Feather, чтобы размыть выделение границ снова на 1рх. После этого выбираем инструмент Burn Tool с такими же установками и пытаемся произвести такую же работу по затемнению, как на моей картинке ниже:

Затем меняем Burn Tool на Dodge Tool и добавляем светлый градиент на выделенную область внизу.

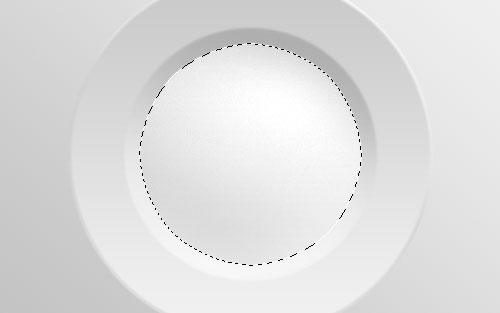
Теперь используем Select > Modify > Contract, чтобы сузить выделение на 15рх, и снова применяем инструменты Burn Tool и Dodge Tool.

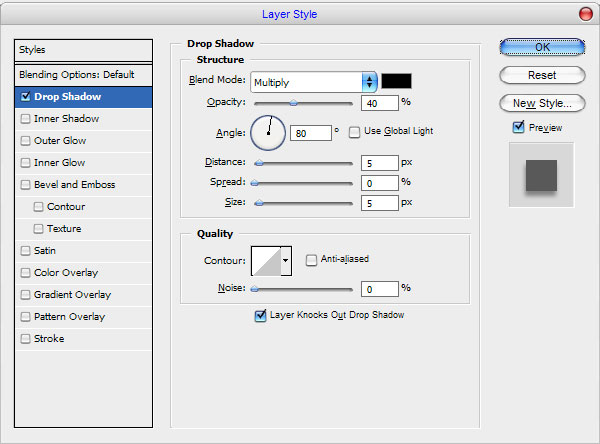
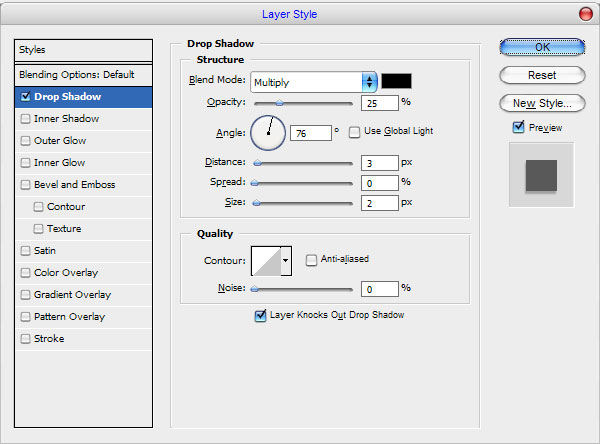
Снимаем выделение с помощью Ctrl+D. Выглядит реалистично, не так ли? Чтобы закончить с созданием нашей тарелки, я думаю, мы должны добавить немного тени. Применяем настройки стиля Drop Shadow к этому слою


Теперь используем Layer > Layer Style > Create Layer, чтобы отделить слой со стилем Drop Shadow от текущего слоя. Затем переходим к слою Drop Shadow и деформируем его с помощью инструмента Smudge Tool (Brush: 500px, Mode: Normal, Strength: 70%).

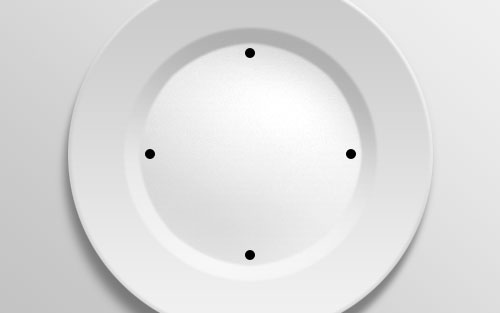
Теперь переходим к следующему шагу. Следующая вещь, которую мы должны добавить, это циферблат часов на тарелке. Как мы можем это сделать? Это очень легко! Переходим к слою выше, потому что сейчас мы находимся на тени под тарелкой. Затем выбираем инструмент Ellipse Tool и добавляем 4 маленьких черных окружности на область тарелки.

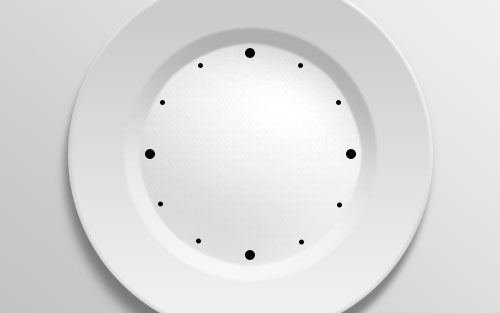
После этого добавляем 8 окружностей ещё меньше с тем же цветом.

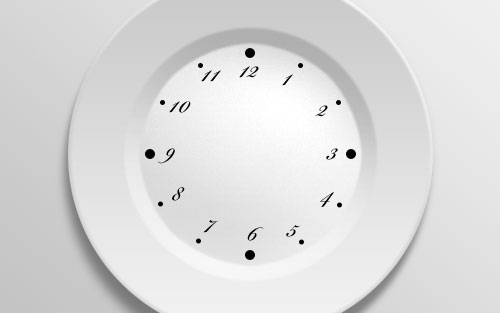
Теперь я хотел бы добавить цифры. Берем инструмент Horizontal Type Tool и пишем цифры от 1 до 12 возле каждой окружности.

Я использовал шрифт Bickham Script Pro. Он является платным. Свободно можете попробовать другой шрифт, или, Вы знаете, как купить или «взять» красивый шрифт где угодно. Отлично, переходим к следующему шагу. Теперь мы должны добавить стрелки часов на наши часы-тарелку. У меня есть интересная идея. Мы можем поместить вилку и ложку вместо стрелок. Переходим в Google Images и пытаемся найти картинку вилки и ложки. Также можете свободно использовать мою картинку. Открываем этот файл и используем инструмент Polygonal Lasso Tool, чтобы отделить объекты от фона.

Копируем выделенную область с помощью Ctrl+C. Затем переходим снова на основной холст и нажимаем Ctrl+V, чтобы вставить скопированную область изображения сюда.

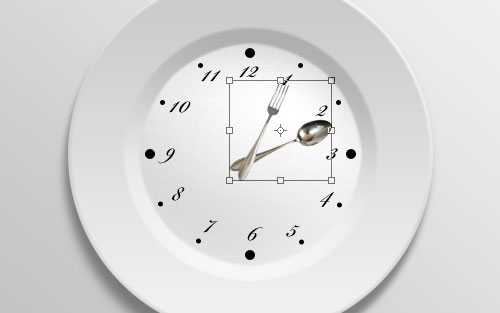
Используем Edit > Free Transform, чтобы уменьшить текущее содержимое слоя и переместить его на ту же позицию, как на моей картинке ниже.

После этого применяем настройки стиля Drop Shadow к этому слою.


Чтобы закончить этот урок, я хотел бы добавить текст. Для начала берем инструмент Ellipse Tool (Вы должны удостовериться, что работаете с Paths, а не с Shape Layers), чтобы добавить окружность, как показано на моей картинке ниже:

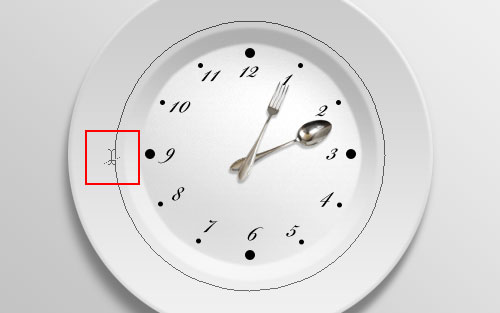
Теперь нам нужно написать текст по линии окружности. Используем снова инструмент Horizontal Type Tool, чтобы написать текст, передвиньте курсор перпендикулярно линии окружности и, когда он будет выглядеть, как на картинке ниже, начинайте печатать текст.

Я решил написать что-то, вроде этого:

Я использовал шрифт CAC Saxon. Это тоже платный шрифт. Если у Вас нет этого шрифта, просто попробуйте использовать другой. Отлично, нажимаем Ctrl+H, чтобы скрыть линию окружности для текста. Мы закончили с этим шагом!

Надеюсь, этот урок был полезным для Вас! Спасибо за его прочтение!
Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Типографская врезка
• Создание футуристических абстрактных обоев для рабочего стола
• Как создать пули в Photoshop
Оставить комментарий: