
В этому уроке Photoshop я собираюсь показать Вам, как создать профессиональный баннер для своих дизайнов.
Итак, для начала Вам нудно создать документ с размерами 500×300рх и залить его белым цветом.

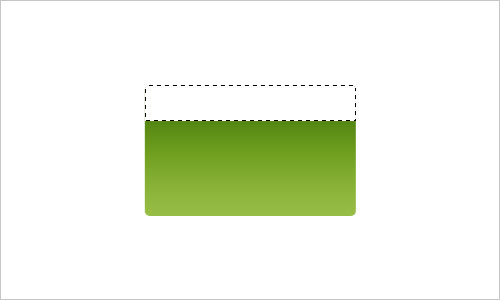
Затем берем инструмент Rectangle Tool (Radius: 5 px), чтобы создать фигуру и залить её цветом #6d9e1e, как показано на моей картинке ниже.

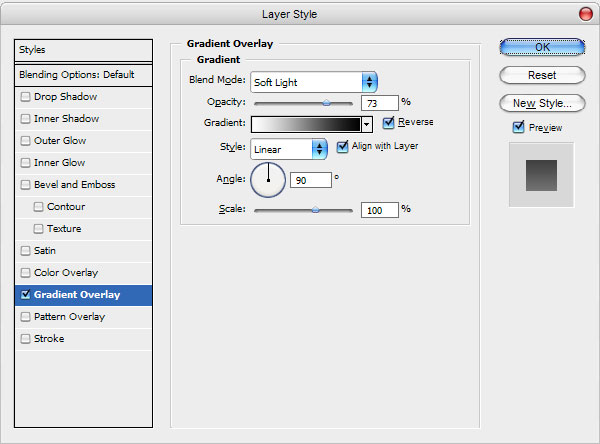
После этого применяем настройки стиля слоя Gradient Overlay к этому слою.

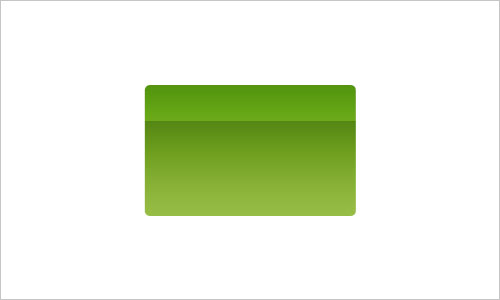
Результат должен быть следующим:

Отлично, переходим к следующему шагу. Пришло время создать «заголовок» для нашего баннера. Нажимаем Ctrl+левую кнопку мышки на значке слоя в наборе слоев, чтобы выделить фигуру баннера, затем используем Rectangular Marquee Tool, чтобы отрезать часть выделения. Удерживая кнопку Alt, обрезаем нижнюю часть, как показано на моей картинке ниже. После этого оставляем эту часть белого цвета.

Снимаем выделение с помощью Ctrl+D, после чего меняем режим отображения слоя на Overlay и устанавливаем непрозрачность 20%.

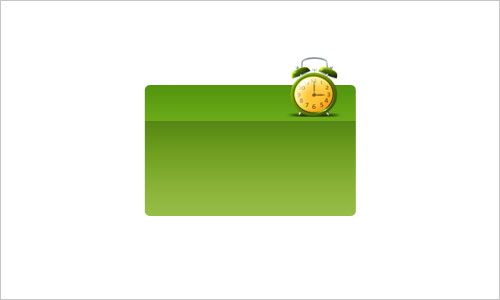
Отлично, переходим к следующему шагу. Я хотел бы добавить графические элементы в наш заголовок. Переходим на сайт Google Images и ищем подходящую картинку, которую мы могли бы добавить. Не имеет значения, какая это будет картинка. Это зависит только от области на баннере, куда мы собираемся её добавить. Я буду использовать картинку будильника, которую Вы можете загрузить отсюда. Открываем эту картинку и копируем её на основной холст. После этого нажимаем Ctrl+T, чтобы немного уменьшить картинку.

Применяем инструмент Sharpen Tool, чтобы немного увеличить резкость объекта.

Отлично, переходим к следующему шагу. Берем инструмент Horizontal Type Tool и пишем название заголовка.

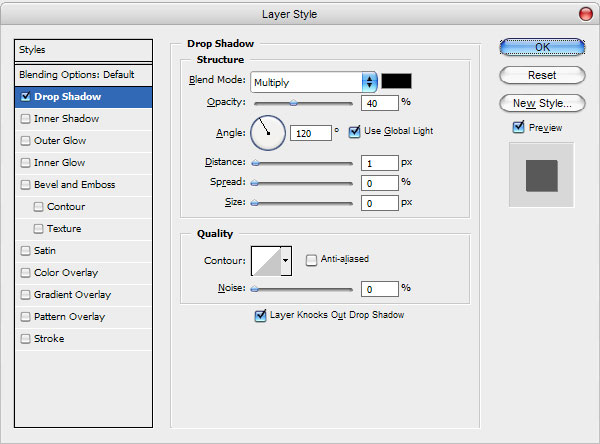
На изображении выше я использовал шрифт Myraid Pro и белый цвет для шрифта. Этот шрифт является платным, но, если у Вас он не установлен, то Вы можете легко найти хорошую альтернативу. После этого применяем настройки стиля слоя Drop Shadow к этому текстовому слою.

Смотрим результат ниже:

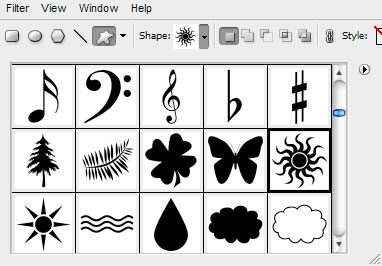
Отлично, мы закончили с заголовком. После этого я хотел бы добавить несколько элементов дизайна к нашему баннеру. Выбираем инструмент Custom Shape Tool и одну из стандартных фигур Photoshop, которую Вы можете увидеть на картинке ниже.

Добавляем две фигуры белого цвета на наш баннер.

Производим слияние двух фигур в один слой. Теперь нам нужно обрезать все части, которые находятся за пределами баннера. Как нам это сделать? Нажимаем Ctrl+левая кнопка мышки на значке слоя с баннером в наборе слоев, чтобы выделить баннер, а затем инвертировать выделение с помощью Ctrl+Shift+I. После нажимаем Delete, чтобы очистить выделенную область.

Снимаем выделение с помощью Ctrl+D. А теперь попробуем поиграть с режимом отображения слоя и непрозрачностью/заливкой. Я попробовал режим Soft Light с непрозрачностью 20%.

Теперь нам нужно очистить заголовок баннера от этих элементов. Используем инструмент Rectangular Marquee Tool, чтобы создать выделение, как на моей картинке ниже, и нажимаем Delete, чтобы очистить выделенную область.

Снова снимаем выделение с области с помощью Ctrl+D и добавляем ещё текст с помощью инструмента Horizontal Type Tool. Используем для текста снова белый цвет.

Пришло время добавить последнюю строку текста. Но перед этим я хочу добавить подложку. Используем инструмент Rounded Rectangle Tool (Radius: 2 px) и добавляем фигуру, используя цвет #69990d.

Теперь используем инструмент Horizontal Type Tool и добавляем текст на подложку.

Отлично, мы закончили с этим уроком. Теперь у нас есть профессионально нарисованный баннер. Смотрится неплохо, правда?

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Шаблоны баннеров №1 (468×60)
• Шаблоны баннеров №2 (88×31)
• Типографская врезка
Оставить комментарий: