
В этом уроке я буду показывать Вам создание профессионального псевдовекторного флаера и использованием только инструментов Photoshop.
Создаем новый документ с размерами 1000×500рх и разрешением 72dpi. Заливаем этот холст черным цветом.

После этого начинаем создавать фон. Создаем новый слой и прямоугольное выделение с помощью инструмента Rectangular Marquee Tool, затем заливаем выделение белым цветом.

Снимаем выделение с помощью Ctrl+D и дублируем текущий слой с помощью Ctrl+J несколько раз. Располагаем остальные фигуры так, как показано на моем рисунке ниже.

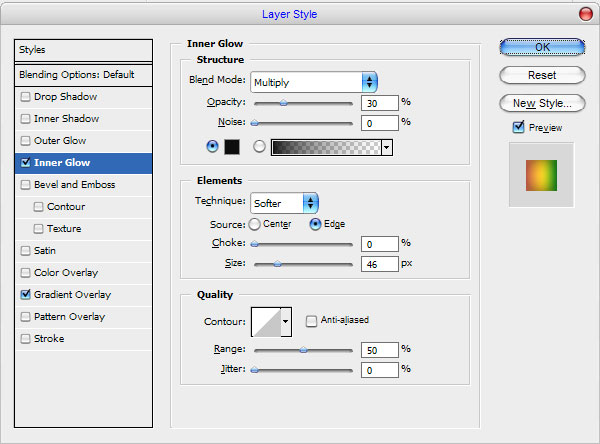
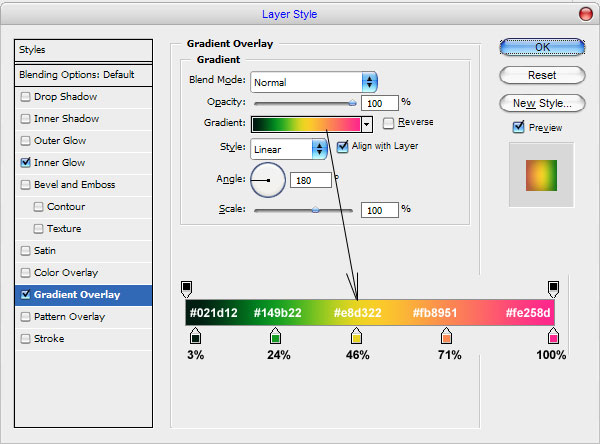
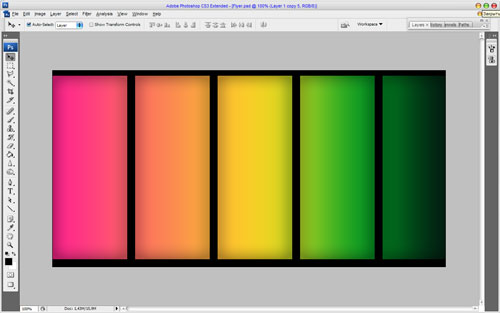
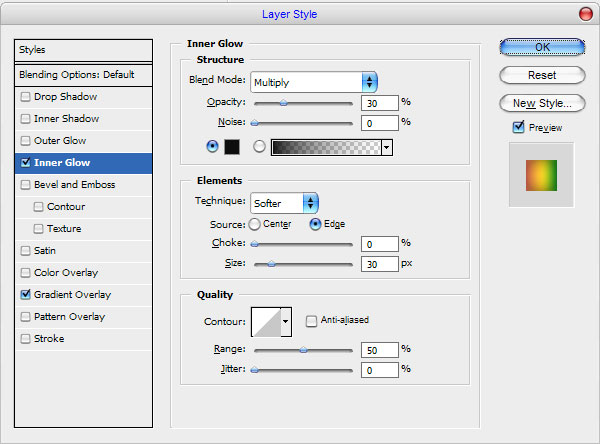
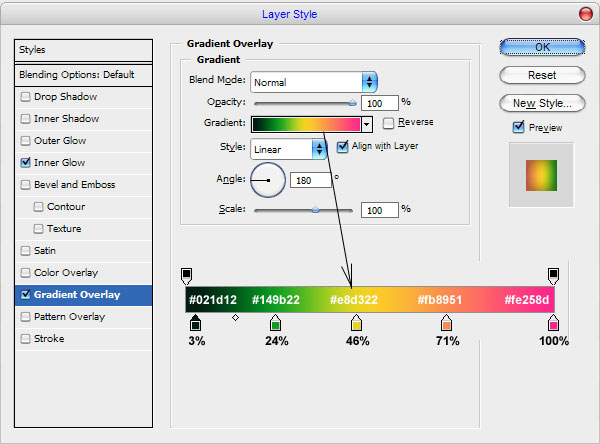
Производим слияние всех белых фигур в один слой и применяем настройки стиля Inner Glow и Gradient Overlay к новому слою.


Результат должен быть следующим:

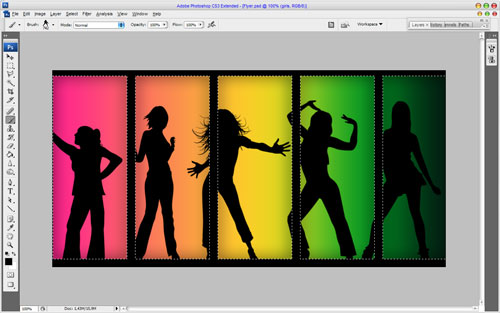
Отлично переходим к следующему шагу. Теперь я хотел бы добавить несколько силуэтов танцующих девушек. Для этого нам нужно взять эти кисти. Создаем выделение на текущем слое с помощью Select > Load Selection, после этого создаем новый слой и добавляем несколько разных принтов с силуэтами с помощью Brush Tool.

Создаем новый слой выше и создаем несколько принтов меньшего размера. Устанавливаем для этого слоя непрозрачность 50%.

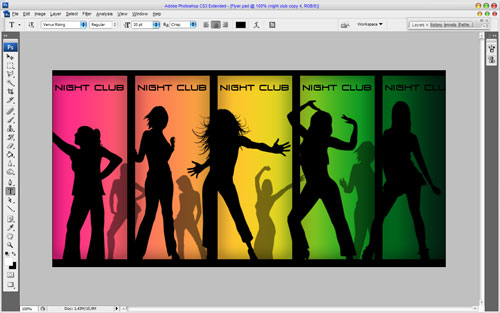
Снимаем выделение с помощью Ctrl+D. Затем берем инструмент Horizontal Type Tool и добавляем текст черного цвета.

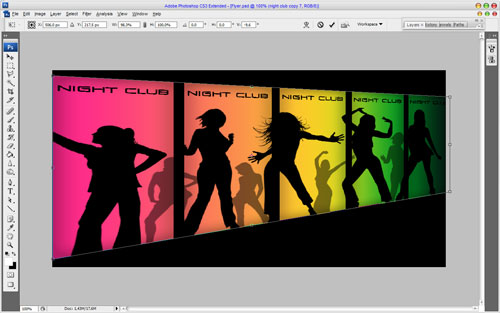
На картинке выше я использовал шрифт Venus Rising, который Вы можете загрузить отсюда. Копируем этот текст несколько раз и располагаем копии, как показано на моей картинке ниже.

Производим слияние всех слоев, исключая фоновый слой, и применяем Edit > Transform > Distort, чтобы трансформировать изображение.

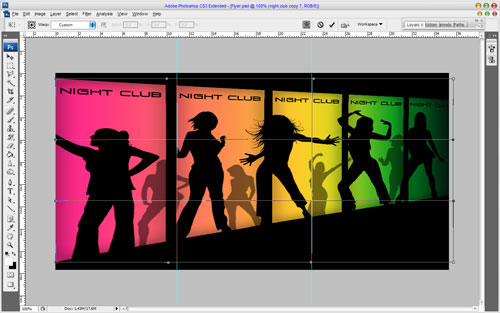
Затем применяем Edit > Transform > Warp, это добавит несколько направляющих, которые позволят произвести трансформацию точнее.

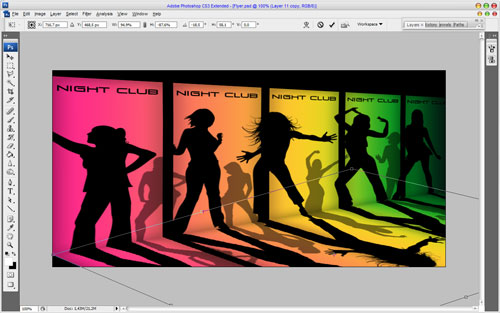
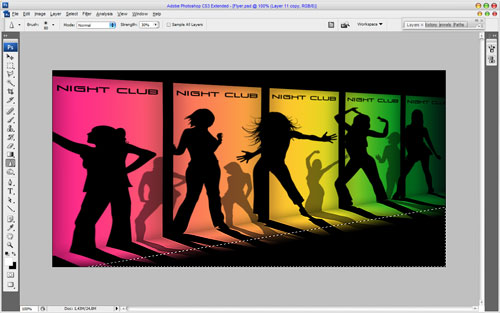
У нас получилась интересная перспектива. Переходим к следующему сложному шагу. Нам нужно создать отражение от этой картинки на полу. Дублируем текущий слой с помощью Ctrl+J, затем отражаем по вертикали скопированный слой с помощью Edit > Transform > Flip Vertical и немного опускаем изображение вниз. Не нажимайте кнопки Enter или Apply до тех пор, пока не произведете ещё две трансформации. Используем Edit > Transform > Skew и Edit > Transform > Distort, чтобы получить отражение, как на моей картинке ниже. После этого нажимаем кнопку Enter или Apply. Будьте внимательны, потому что это сложный шаг. Это может быть трудно для новичков в Photoshop.

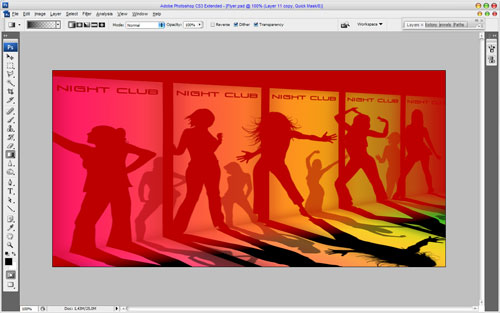
Затем применяем режим Quick Mask Mode с градиентом, как показано ниже:

Затем возвращаемся в режим Standard Mode.Теперь у нас есть какая-то выделенная область. Нажимаем кнопку Delete, чтобы очистить картинку внутри этой области.

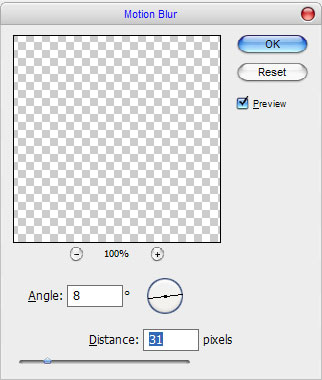
После этого снимаем выделение с помощью Ctrl+D. Теперь применяем фильтр Filter > Blur > Motion Blur со следующими установками:

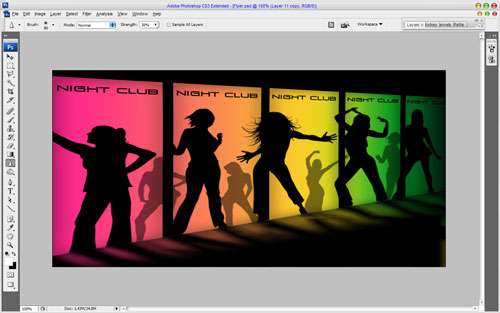
Уменьшаем непрозрачность до 50% для текущего слоя, чтобы получить следующий результат.

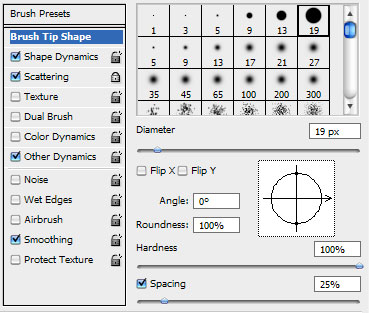
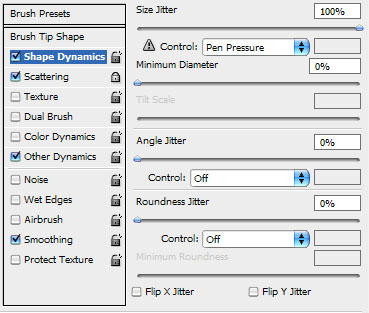
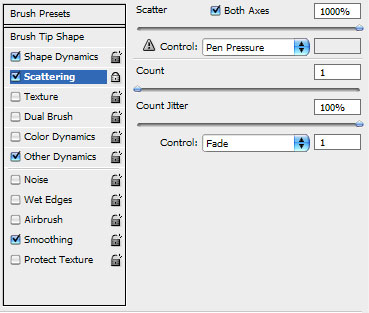
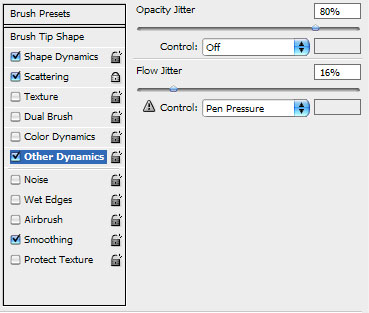
Отлично, мы закончили с фоном. Переходим к следующему шагу. Я хотел бы добавить несколько бликов от стробоскопа. Выбираем инструмент Brush Tool и кисть с резкими краями с размером 19рх. Затем нажимаем на кнопку Toggle the Brushes palette в Options Bar, чтобы открыть окно настройки кистей, или делаем это с помощью Window > Brushes. Здесь Вы видите несколько установок. Теперь устанавливаем следующие настройки для текущей кисти:




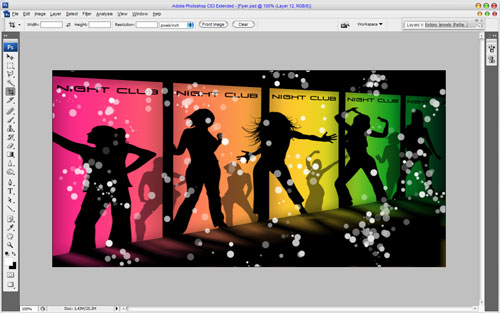
Создаем новый слой и делаем несколько линий белым цветом.

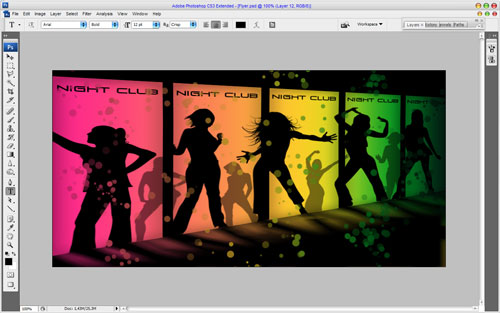
Затем применяем настройки стиля Inner Glow и Gradient Overlay к этому слою.


Смотрим ниже на результат:

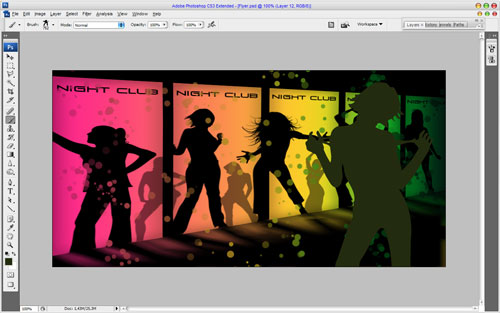
После этого я хотел бы добавить ещё один большой силуэт девушки. Берем снова инструмент Brush Tool и создаем на новом слое принт с помощью одной из кистей, используя цвет #232b0e.

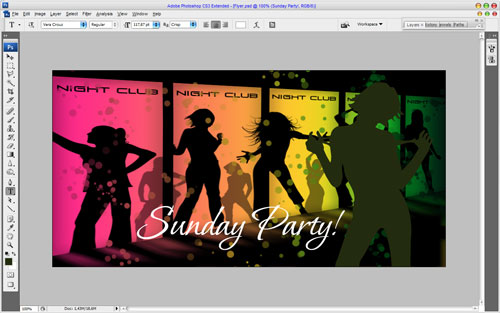
Добавляем последний штрих, который нам необходим, а именно — рекламный текст. Используем инструмент Horizontal Type Tool, и пишем какой-то текст, как Вы видите на картинке ниже.

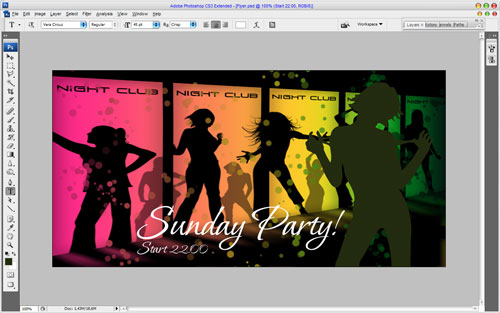
На изображении выше я использовал шрифт Vera Crouz, который Вы можете загрузить отсюда. Добавляем ещё одну строчку текста, чтобы закончить урок.

Мы закончили этот урок! Я надеюсь, Вы получили такой результат, которого ожидали. Не бойтесь экспериментировать, и Вы получите отличные результаты!

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Типографская врезка
• Размытие
• Отбрасывание тени
Один комментарий
Круто! Спасибо большое!
Оставить комментарий: