
Я хочу поделиться с Вами тем, как сделать современный текстовый эффект, используя настройки стилей слоя. Это будет Вам интересно? Если да, то давайте начнём читать и создавать!
Для начала, создаем новый документ в Photoshop. Я создал документ с размерами 1000×500рх с настройками по умолчанию, RGB, разрешением 72 dpi и залил его градиентом с использованием цветов #8f9290, #303231 и #8f9290.

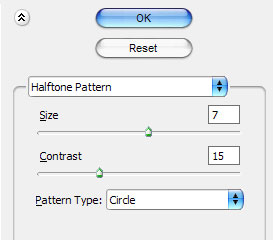
Затем нажимаем D, чтобы установить стандартные цвета в качестве цвета переднего плана и фона (черный и белый). После этого применяем фильтр Filter > Sketch > Halftone > Pattern с настройками, похожими на эти:

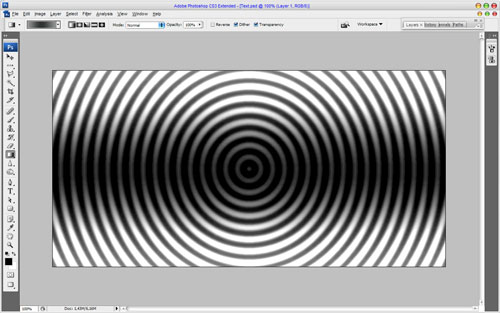
Теперь у Вас должен получить узор, похожий на этот:

Создаем ещё один слой выше и заливаем его черным цветом. Затем меняем непрозрачность на 85% для этого слоя.

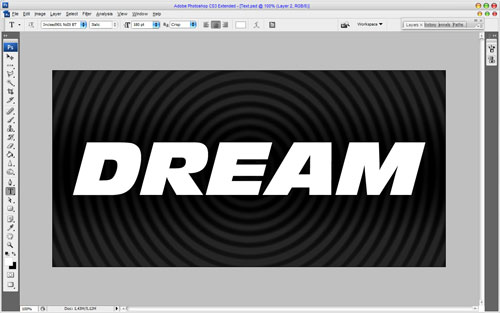
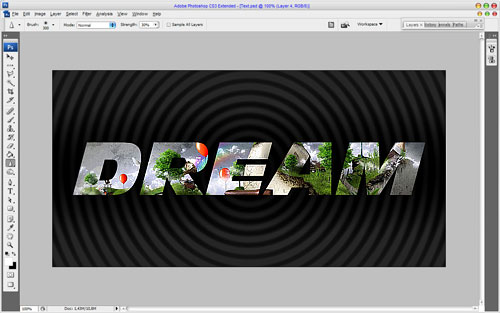
Теперь начинаем создавать непосредственно текстовый эффект. Берем инструмент Horizontal Type Tool и пишем текст, например «DREAM» любым цветом.

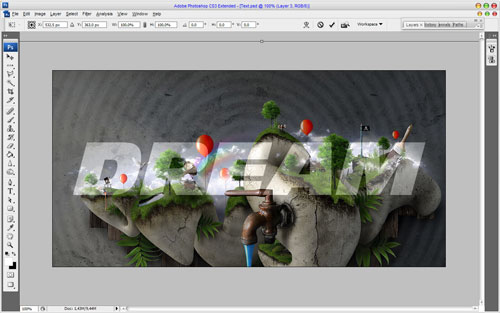
На изображении выше я использовал шрифт Incised901, который является одним из стандартных шрифтов Windows. После этого нам нужно найти какую-то подходящую картинку, которую Вы будете добавлять к тексту. Будет лучше, если на этой картинке будут мелкие элементы. Вы можете использовать какую-то картинку из Google Images или свободно брать мою картинку. Открываем файл и копируем её на основной холст над текстовым слоем. Меняем непрозрачность на 70% для текущего слоя и применяем Edit > Free Transform, чтобы уменьшить немного картинку. Зажимаем клавишу Shift и уменьшаем пропорционально.

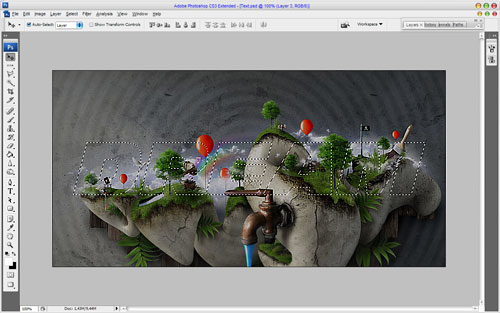
Переходим на текстовый слой и используем Select > Load Selection, чтобы выделить область текста. Удаляем этот слой, нам он больше не потребуется.

Переходим на слой с картинкой и нажимаем Ctrl+Shift+J, чтобы вырезать выделенную область на новый слой. Устанавливаем снова непрозрачность 100% для текущего слоя и удаляем нижний слой.

Используем инструмент Sharpen Tool, чтобы сделать текстовый слой резче.

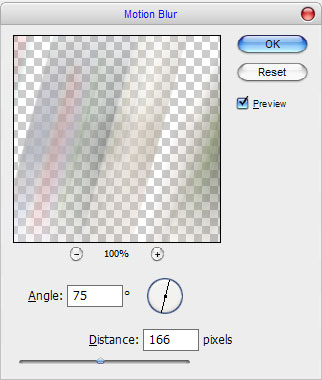
Копируем текущий слой с помощью Ctrl+J. Затем переходим на предыдущий слой и применяем фильтр Filter > Blur > Motion Blur с такими настройками:

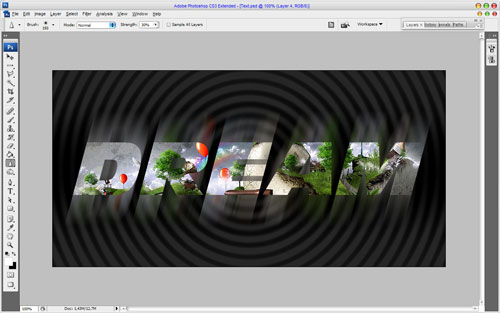
Теперь у нас получился интересный эффект.

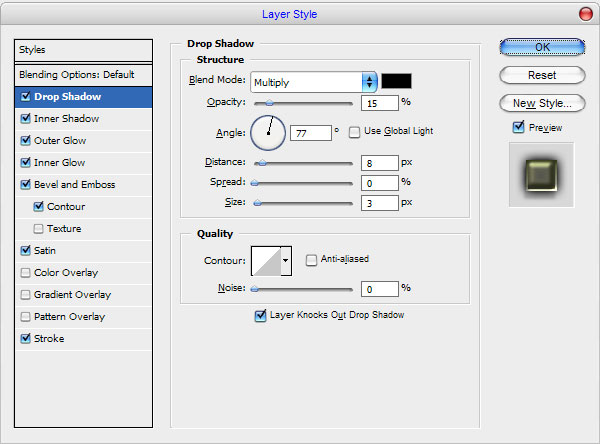
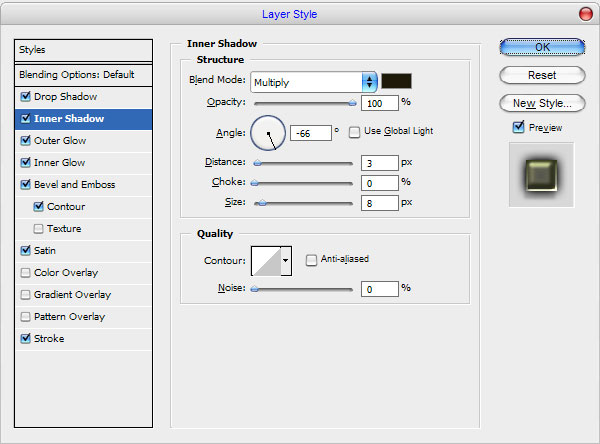
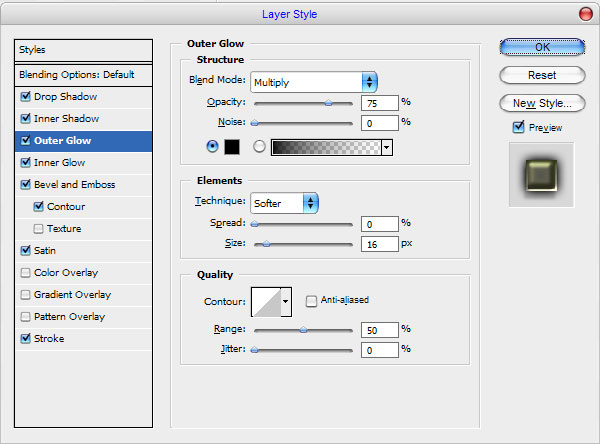
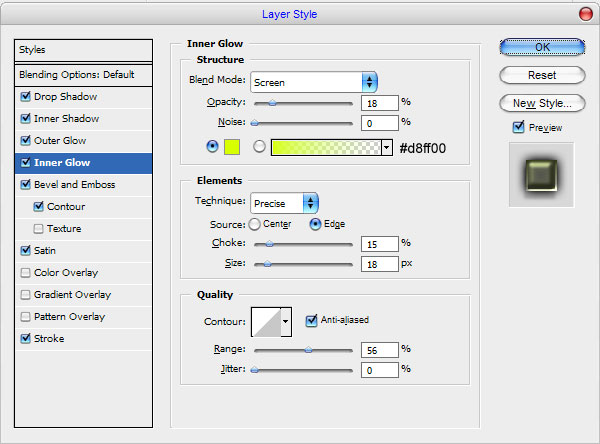
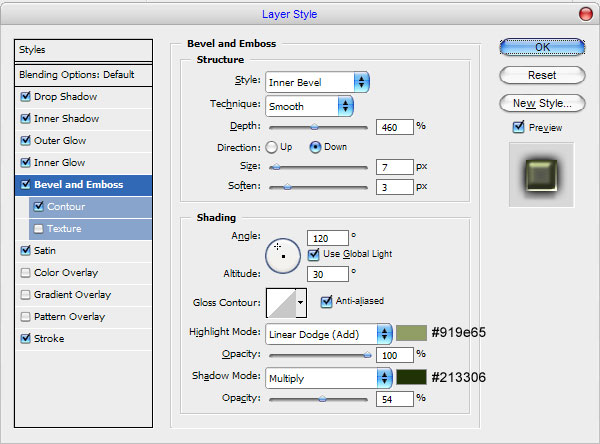
Переходим на верхний слой и применяем следующие настройки стилей слоя к текстовому слою:
- Drop Shadow
- Inner Shadow
- Outer Glow
- Inner Glow
- Bevel and Emboss
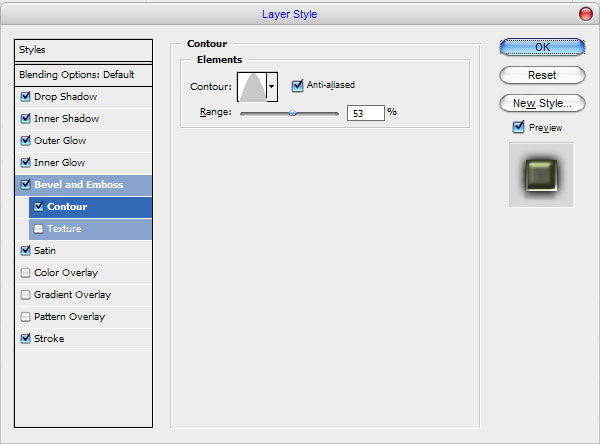
- Contour
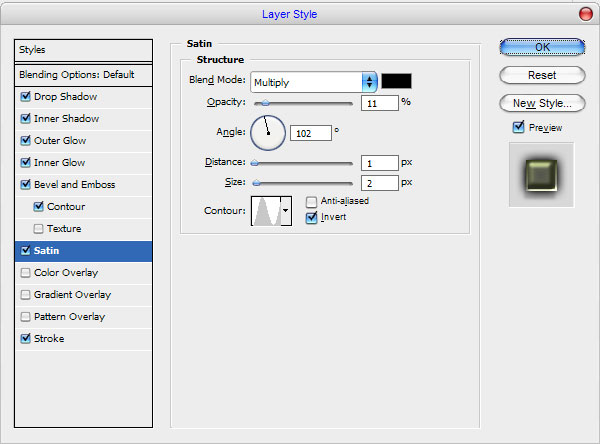
- Satin
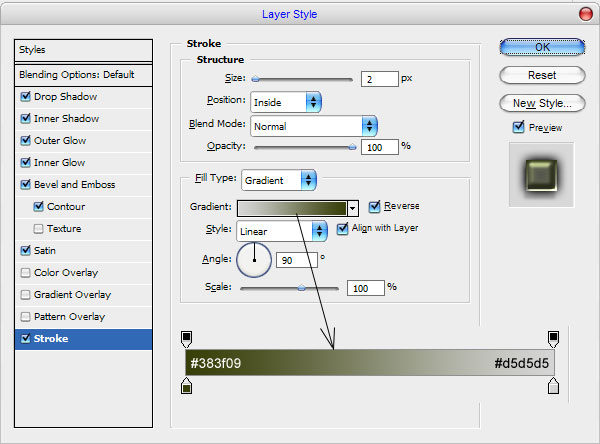
- Stroke








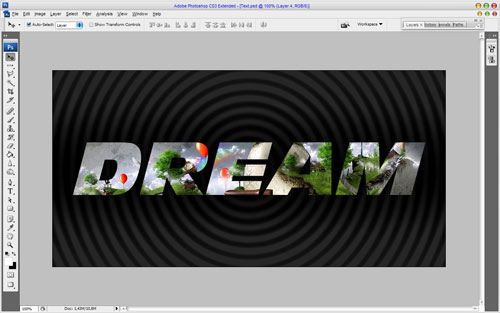
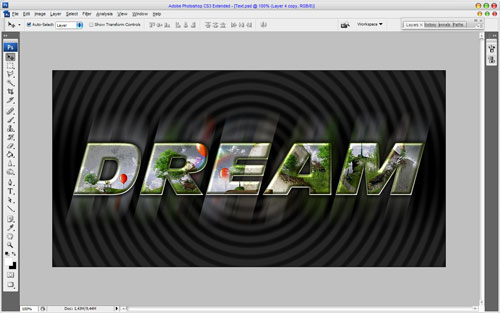
Теперь Ваше изображение должно выглядеть, как картинка, изображенная ниже:

Итак, спасибо за прочтение этого урока! Мы получили современный эффект для дизайна текста.

Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Эффект мраморного текста
• Звездный текстовый эффект
• Летний эффект для текста
Оставить комментарий: