
Представляю Вам ещё один урок про то, как создать интересный эффект радуги с бликами для текста.
Итак, начнём! Для начала нам нужно создать новый документ с размерами 500x500px и залить наш новый холст черным цветом.

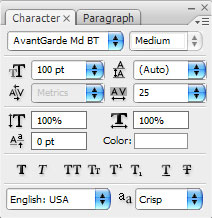
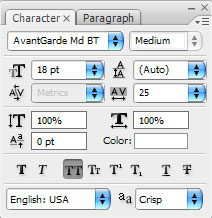
После этого используем инструмент Horizontal Type Tool и добавляем в центре холста строчку текста любого цвета (я предпочитаю использовать белый цвет). Шрифт, который я буду использовать, называется AvantGarde Md BT. Устанавливаем следующие настройки для текста:

У Вас должен получиться такой же результат, как и у меня:

Отлично, после этого используем меню Layer > Rasterize > Type для растеризации текстового слоя. Затем выбираем инструмент Rectangular Marquee Tool и создаем выделение, как на моей картинке ниже, и нажимаем Ctrl+Shift+J, чтобы обрезать букву на новый слой.

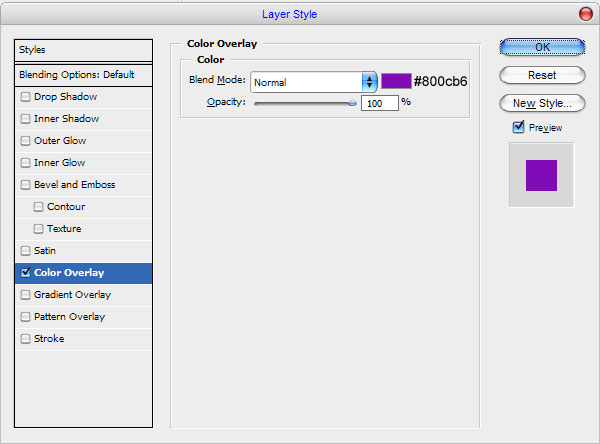
После этого применяем стиль слоя Color Overlay.

Теперь у нас получилось что-то похожее на это:

Отлично, возвращаемся к текстовому слою и обрезаем каждую букву, чтобы разделить их на разные слои таким же образом. Применяем одинаковые настройки Blending Options для каждого слоя. Используем следующие цвета: #074d9d, #0496b7, #00992b, #8c9f09, #a55405 и #9f0929.

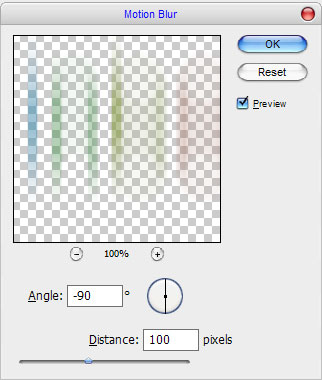
После этого производим слияние всех слоев с буквами в один и нажимаем Ctrl+J, чтобы скопировать этот слой. Переходим к нижнему первоначальному слою и применяем фильтр Filter > Blur > Motion Blur с настройками, как показано здесь:

Теперь у нас получился такой эффект:

Отлично, выглядит неплохо, правда? Сохраняем креативность эффекта. Переходим на верхний слой и используем Select > Load Selection, чтобы загрузить выделение из нашей текстовой строки. Теперь используем инструмент Rectangular Marquee Tool и зажимаем кнопку Alt, чтобы обрезать нижнюю часть выделения. Заливаем выделенную область градиентом от белого к прозрачному.

Отлично, мы почти закончили! Снимаем выделение с помощью Ctrl+D и используем снова инструмент Horizontal Type Tool, чтобы добавить ещё одну строчку текста. Применяем следующие установки для текстового слоя.

Смотрим результат ниже:

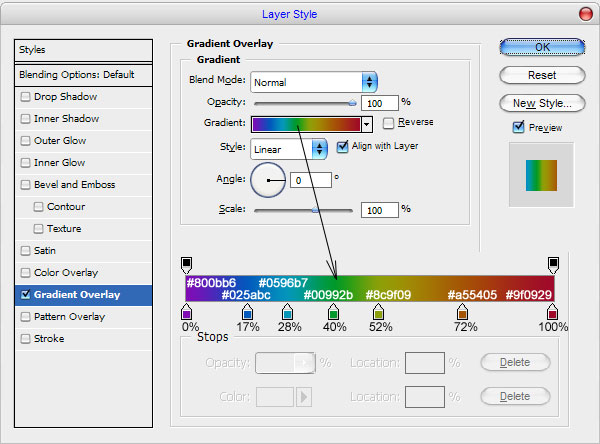
Затем применяем стиль Gradient Overlay к текущему текстовому слою.

Теперь у Вас должно получиться что-то вроде этого:

Отлично, думаю, я объяснил всё, что мог в этом уроке. У нас получился интересный эффект радуги, который Вы можете использовать в своих выдающихся дизайнах. Спасибо всем за прочтение этого урока, надеюсь, Вам понравилось!
Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:
• Эффект мраморного текста
• Интересный водный эффект для текста
• Летний эффект для текста
Оставить комментарий: