Правильнее было спросить — как организовать среду с помощью цвета и тона? В этом случае процесс организации идет на весьма абстрактном уровне (в том смысле, что конкретные объекты для нас имеют значение только своими внешними признаками, композиционными).
Размышления о тоне
Светлое и темное, граница между светлым и темным, соотношения светлого и темного по шкале «самое светлое — самое темное»:
![]()
![]()
![]()
![]()
Постепенные переходы и градиентные растяжки:
![]()
![]()
Вот, по сути, средства работы с тоном. На самом деле их можно еще более обобщить до начальной фразы «светлое — темное». Вернее «разница между светлым и темным». Если вы изберете для своей странички белый фон, то вся ваша рабочая шкала будет направлена в сторону темного, и наоборот, на черном фоне вся рабочая шкала направлена в сторону светлого (напомню, что пока мы говорим только о тоне). Но на сером фоне ваша шкала будет направлена в обе стороны.
|
|
|
|
|
|
Если вы измените уровень серого (фон) в ту или иную сторону — изменятся и ваши возможности по соотношению оттенков применяемого светлого или темного, изменится тональный строй вашей страницы. В таких случаях фон становится камертоном, базой для отсчета.
|
|
|
|
Последние две картинки важны особенно в том случае, если вы вдруг решили изменить тон фон после того, как страничка уже сделана... Все ваши акценты могут вдруг поменяться местами (по своему приоритету).


Клинические случаи с акцентом типа 1 (я не про акценты, просто случайно вырвалось): используется много объектов максимально светлого тона. И если вам приспичило вдруг сделать еще один, самый важный, самый главный — то запаса по тону в светлую сторону у вас уже нет. Так что смотрите на шкалу и держите про запас... Можете взглянуть на любую из картин Рембрандта — белый цвет на них не является чисто белым, и имеет огромный запас в сторону светлого. Тут есть еще тонкость... Тон работает не сам по себе, а в соотношении... То есть носовой платок на картине может выглядеть белым, не будучи таковым буквально. Ну и как следствие — чтобы усилить акцент (брр..., или просто контраст) — можно высветлить объект, а можно и наоборот, «затемнить» его окружение (что многие дизайнеры и делают, используя накладные тени и эффект Glow, кстати, часто не совсем удачно).
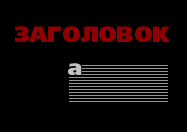
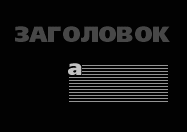
Ну а теперь, вроде как бы между прочим, стараясь перейти от тона к цвету, я приведу такой пример цветового решения заголовка, в котором более важным может оказаться его тон. В примере, будучи активным по цвету, заголовок сильно теряется по тону на странице.


Рекомендуем почитать:
• Типографская врезка
• Манипуляции с цветом на фото
• Размытие
Оставить комментарий: