Давайте разберемся, что же превносит в FreeHand увеличение версии на единичку... Кстати, отметьте интересную тенденцию. Выходит 9-ый CorelDRAW!, сразу за ним 9-ый FreeHand, а уж потом 9-ый Illustrator ![]() И сейчас так же — 10-ый CorelDRAW!, 10-ый Freehand
И сейчас так же — 10-ый CorelDRAW!, 10-ый Freehand ![]() Осталось дождаться 10-ого Illustrator...
Осталось дождаться 10-ого Illustrator...
Начнем с того, что изрядная часть изменений нацелена на тех, кто работает с веб. При этом компания Macromedia провозгласила основное преимущество нового пакета перед ему подобными (не дословно) «теперь для работы в любой сфере дизайна, будь то веб, полиграфия или телевидение — вы всегда можете пользоваться одним и тем же инструментом и быть уверены в том, что результат вашей работы будет одинаково качественен и выполнен в едином стиле». Вот так, не больше и не меньше.
![]()
Ну прежде всего стоит остановиться на пересмотренном интерфейсе Freehand. Теперь он выполнен в единой стилистике всей группы пакетов от Macromedia (Flash, DreamWeaver, FireWorks и т.д.). Это несомненно хорошо — вполне правильное заимствование от Adobe.
Одно немного странно. Панель напоминающую quick launch (это такая строчка иконок на строке состояния в DreamWeaver и Flash) здесь почему-то вынесена в верхний тулбар. Немного неудобно.
С другой стороны гораздо удобнее сделано переключение между несколькими документами, жаль что такого нет в DreamWeaver и Flash.

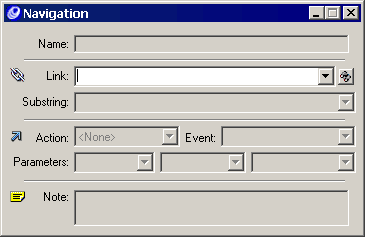
Вот вам и первая штучка из области веб. Новая панель под названием Navigation. Никакого отношения к тезке в PhotoShop и Illustrator она не имеет, ее назначение расставлять на определенных объектах ссылочки. Да-да, теперь сайты можно делать и в Freehand ![]()
Правда что-то подобное есть и в других векторных пакетах, НО(!) только в FreeHand вы можете назначать на объекты определенные Actions из Flash (их набор правда невелик), тем самым сразу же создавая flash-кнопки. Очень удобно тем, кто сначала рисует заготовку в FreeHand, а уже потом переносит ее в Flash.
Скажу больше — при помощи данной панели можно организовать полноценную навигацию по страницам вашего документа. Возможно немного коряво выразился. Вот вам пример: предположим вы сделали многостраничную брошюру для полиграфии. А затем перед вами поставили задачу перенести ее корректно в виде некой flash-книжки. Что вы делаете? Прааавильно, ставите аккуратные кнопочки next и prev (или туда — сюда) на каждую страницу и прописываете им нужные actions не выходя из FreeHand. А затем просто делаете экспорт в Flash. Чудно не так ли?

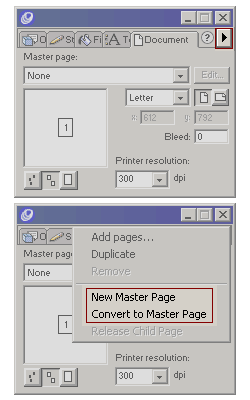
А чтобы вам не убивать массу времени на изменение шапки вашего документа теперь у вас есть вещь под названием Master Page. По идее и реализации она напоминает подобные жа вещи в PageMaker или если угодно Templates в DreamWeaver.

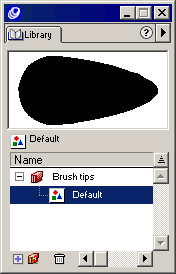
Еще одна вкуснятина — переработанная система работы с символами (symbols). Уже за одно то, что такую вещь как символы реализовали в 9-той версии FreeHand, я продал душу дьяволу ![]() Но за то, что сделали с библиотекой в 10-ой версии я уже и не знаю чего еще продать (души-то нету, блин)...
Но за то, что сделали с библиотекой в 10-ой версии я уже и не знаю чего еще продать (души-то нету, блин)...
Короче, трепещите флешеры, теперь вы можете спокойно отрисовать все необходимые вам символы прямо в FreeHand, сделать экспорт в Flash и получить нормальную аккуратную библиотечку символов ![]()
Но и для тех кто не имеет отношения к веб библиотека будет панацеей от многих проблем. Ведь с ее помощью можно в считанные секунды изменить внешний вид тысяч объектов на сотнях страниц, а потом потерев как следует глазки руками (или как следует выпив спиртного) рассказывать клиенту басни о бессонных ночах и гигалитрах кофе.
Еще одно преимущество Illustrator сведено на нет. Теперь и в FreeHand можно пользоваться кистями. Кто не знает о чем это я — прочтите статью о кистях в Illustrator.
Так вот. Как это все делается в FreeHand.
1. рисуем чего-либо (то что кистью нашей будет)
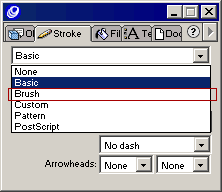
2. выбираем modify-brush-create brush

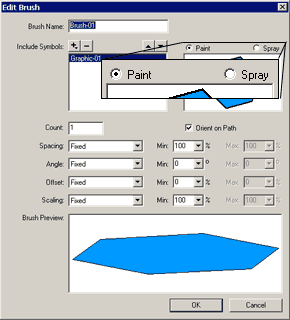
3. видим монстроидальный интерфейс

4. наиболее важным является ответ на вопрос — а какую кисточку мы хотим получить, я специально выделил эту часть на картинке.

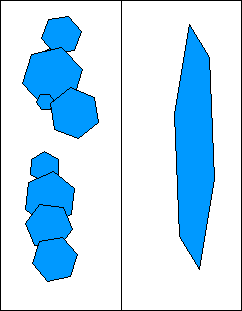
Чтобы пояснить разницу просто поглядите на картинку ниже. И все станет ясно.

Для того, чтобы готовыми кисточками пользоваться, вам нужно нарисовать некий контур и выбрать нужную кисть.
Вот такие дела (как говорят у нас в одной передаче в Красноярске).

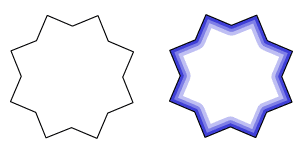
Еще одним интересным нововведением является градиент, подобного которому я не видел ни в одном пакете (этакий ответ на mesh gradient в Illustrator). Называется сие чудо contour fill. Как работает, я думаю, примерно понятно. Просто делается плавный переход от одного цвета к другому с учетом формы самого объекта.
![]()
Ну и в завершение последняя фичка для полиграфистов. Данная фичка позволяет вам указать print area (область печати). То есть вы можете нарисовать хоть целое полотно на холсте размером так с А1, а распечатать с него только кусочек размером с визитку.
На этом пожалуй и хватит. Скажу что нововведения меня порадовали. Так как при всех прелестях Illustrator — флеш в нем рисовать куда менее приятно чем в новой версии FreeHand.
Рекомендуем почитать:
• Типографская врезка
• Золотой текст
• Отбрасывание тени
Оставить комментарий: