В последнее время я много слышал о бесплатном и многоплатформенном HTML-редакторе Nvu, рожденном на основе проекта Mozilla. Редактор это визуальный, а поскольку я предпочитаю писать HTML-код вручную и использую для этого редактор собственного производства (TEA), то шести мегабайтный Nvu не скачивал, хотя поглядеть на него хотелось. Кроме чистого любопытства, я мог бы взять на вооружение некоторые идеи этого продукта, воплотив их в TEA. И вот недавно в мои руки попал сборник Свободного ПО под названием TheOpenCD, где, кроме OpenOffice.org, Firefox и прочих хороших программ был и Nvu. Я установил его и хочу поделиться своими впечатлениями.

Подобно Firefox и Thunderbird, Nvu имеет прямые корни в проекте Mozilla. Nvu основан на той части Mozilla, которая называется Mozilla Composer. Один из основных разработчиков Nvu — главный архитектор Mozilla Composer, Дэниел Глазман. Продукт выпускается в дистрибутивах для нескольких систем — Linux, Windows, MacOS X. Полагаю, что скачивать лучше русскую версию с , поскольку она переведена и в нее входят некоторые дополнительные компоненты — например, модуль проверки русской орфографии, плюс переведенная документация (а документацию в Nvu стоит почитать).
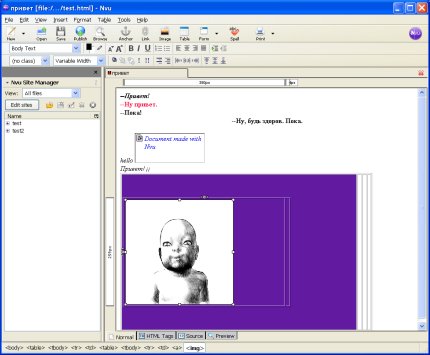
Первое, что бросается в глаза при запуске Nvu — четкий, продуманный интерфейс. Слева расположен менеджер сайтов, основную область главного окна занимает многостраничный блокнот с редактором веб-страниц, и сверху находятся панели инструментов.
Менеджер сайтов используется, чтобы подключаться к сайтам и редактировать на них документы. Вы можете загрузить файл прямо с сайта, отредактировать его и сохранить. Есть также функция публикации документа, вызывается она через пункт меню File > Publish. Открывается окно, где можно выбрать, на каком из заданных в менеджере сайтов ресурсов сохранить текущий редактируемый файл.
Что до страниц редактирования — каждая из них содержит в себе четыре вкладки. Это: вкладка режима визуального редактирования, вкладка структуры документа, вкладка редактирования непосредственно HTML (или XHTML) кода и вкладка просмотра. Разумеется, для просмотра используется движок Gecko. Поначалу встроенный просмотр показался мне штукой не совсем полезной, поскольку при просмотре внешним браузером мы видим, как-никак, отображение страницы в реальных условиях. Но приглядевшись к интерфейсу Nvu, я увидел неприметные полоски сверху и слева области редактирования. В этой полоске выводится в пикселах ширина и высота текущего элемента страницы, либо всей страницы, если никакой другой элемент не выделен. Удобно.
А вот касательно вызова из Nvu внешних браузеров — какое-либо меню для этого я не обнаружил. Зато на главной панели инструментов есть кнопка Browse. Нажимаем ее и... Появляется окошко, сообщающее, что сейчас будет запущено внешнее приложение. Жмем Launch, однако ничего не происходит. Затем я вспоминаю, что сохранил файл в «Моих документах». Пересохраняю его в другом каталоге, чье имя состоит только из латинских букв, снова жму Browse — на этот раз запускается мой браузер по умолчанию — Firefox и страница наконец отображается. Как выбрать другой браузер — я не нашел. Похоже, что никак.
Визуальное редактирование документа генерирует довольно правильный и современный с точки зрения стандартов код. Например, при выделении текста жирным шрифтом генерируются не тэги, а аналогичный по действию CSS-стиль.
Nvu может работать в двух режимах — HTML и XHTML, причем в вариантах strict и transitional, создавая код, согласный этим стандартам.
Некоторые вещи в Nvu меня приятно удивили. Во-первых, это работа с картинками. Очень просто. Вставляем картинку в документ. Дважды щелкаем по ней — открывается окно свойств. Можно задать связанную с картинкой ссылку. Можно выбрать выравнивание текста относительно картинки. Но главное — визуальное масштабирование и изменение размеров! Такого я не видел даже в Photoshop или GIMP. Мышью беремся за один из квадратиков по краям изображения и перемещаем этот квадратик, чтобы изменить размеры картинки. Сразу же появляется призрачная копия (иначе не назовешь) картинки. И манипулируя размерами этого призрака, мы задаем новые размеры оригинала. Наглядность очень впечатляет, хотя практической пользы нет — все равно лучше сделать картинку нужного размера, нежели изменять размер, указывая в HTML-коде размер картинки, отличный от настоящего размера. Но, повторяю — очень здорово выглядит сама функция!

Вторая интереснейшая штука — редактор таблиц. Какие угодно сложные, вложенные таблицы создаются парой щелчков мыши. Играясь с таблицами, я заметил еще одну любопытную функцию. В строке состояния отображается текущий элемент (и если щелкнуть по нему, то выделится соответствующий объект на странице).
В меню Tools можно обнаружить встроенное средство чистки HTML-кода — Markup cleaner, хотя опций в нем по сравнению со знаменитым Tidy маловато. Есть пункт вызова проверки кода на соответствие стандартам с помощью сетевого сервиса от W3C. Там же, в Tools, прячется встроенный редактор CSS, не вполне интуитивный в использовании. Вообще, в Nvu можно вызывать для элементов документа еще и окно Advanced Property Editor, где тоже присутствует редактор CSS, но справедливости ради отмечу, что использовать для редактирования свойств CSS утилиту TopStyle (в связке с HomeSite) в пример удобнее.
Однако, Nvu предоставляет еще одно средство редактирования CSS, весьма добротное — CaScadeS. Вызывается оно правым щелчком мыши по элементу в панели состояния. Вдобавок к этому, сейчас для Nvu разрабатывается новый редактор CSS — CaScadeS II (скриншоты можно посмотреть на ), так что дело движется в правильном направлении. Однако вернемся к меню Tools.
Следуя традициям Mozilla, Firefox и Thunderbird, Nvu может загружать и использовать скины и различные компоненты, расширяющие функциональность программы. Чтобы скачать темы оформления, надо выбрать пункт меню Themes и в открывшемся окне щелкнуть по ссылке Themes, ну а компоненты скачиваются из окна Extensions. Установленные расширения вступают в силу, начинают работать после перезапуска Nvu. Расширения, переведенные на русский язык можно взять на . Среди расширений есть такие, как Venkman (отладчик JavaScript), DOM Inspector (отображает древовидную структуру документа), About config (окно с доступом ко всем опциям Nvu, в том числе и скрытым), Launchy (утилита для запуска внешних программ), Russian spell dictionary (модуль проверки русской орфографии) и многое другое.
Общие впечатления от Nvu — очень хороший, удобный визуальный редактор, который подойдет новичкам, желающим создавать свои сайты без изучения HTML. А тот факт, что Nvu генерирует правильный HTML код, будет исподволь способствовать изучению хорошего (в смысле стандартов) языка HTML и со временем пользователи смогут перейти для разработки сайтов на какой-нибудь текстовый редактор. Если конечно же захотят расстаться с Nvu, что будет довольно трудно — уж очень Nvu удобный.
Рекомендуем почитать:
• Самоучитель HTML
• Самоучитель HTML
• Поля в CSS
Оставить комментарий: